當我們想控制一個網頁上的元素要不要顯示出來,可以簡單地透過 CSS 的方式做到。隱藏元素的方式有兩種:visibility: hidden 和 display: none。
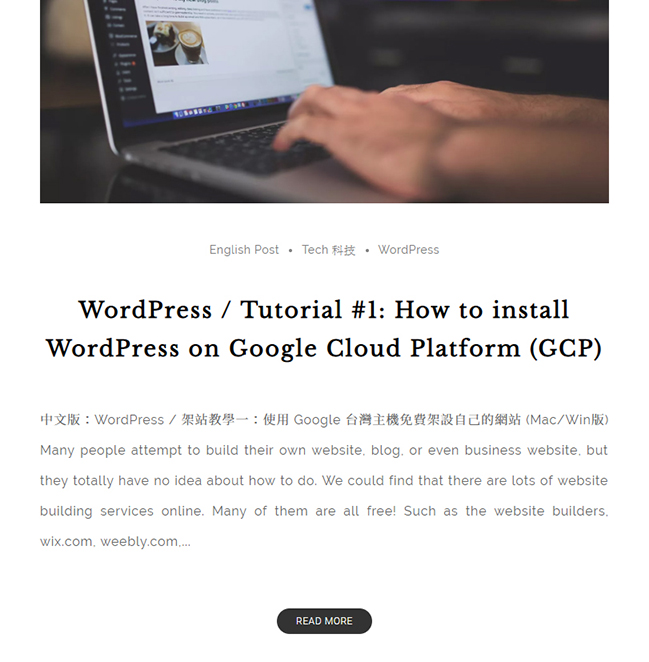
這裡有個範例,我們想隱藏文章的標題。先看看原本網頁應該長的樣子:

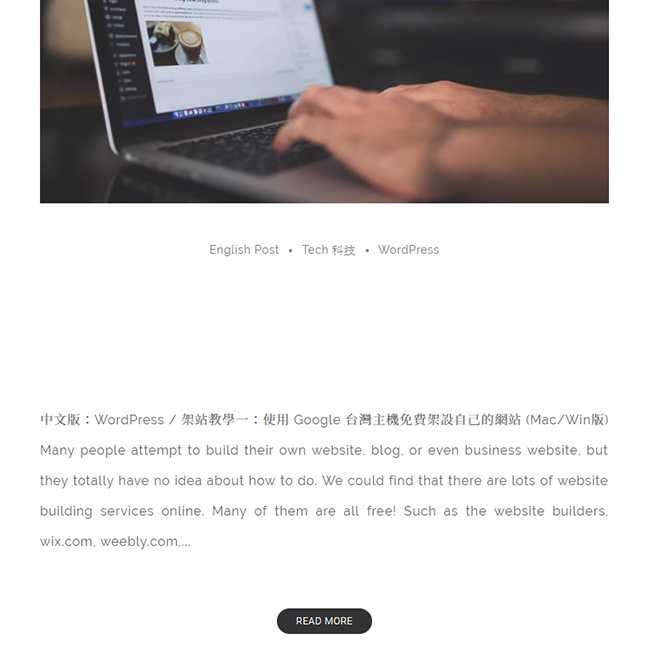
▍ 隱藏元素但保留元素的位置 visibility: hidden
使用 visibility: hidden 這個屬性會使得元素不顯示在網頁上,但它卻會保留元素的空白位置。

可以看到標題已經隱藏起來了,可是標題本身的位置也保留了下來,留下了一片空白。
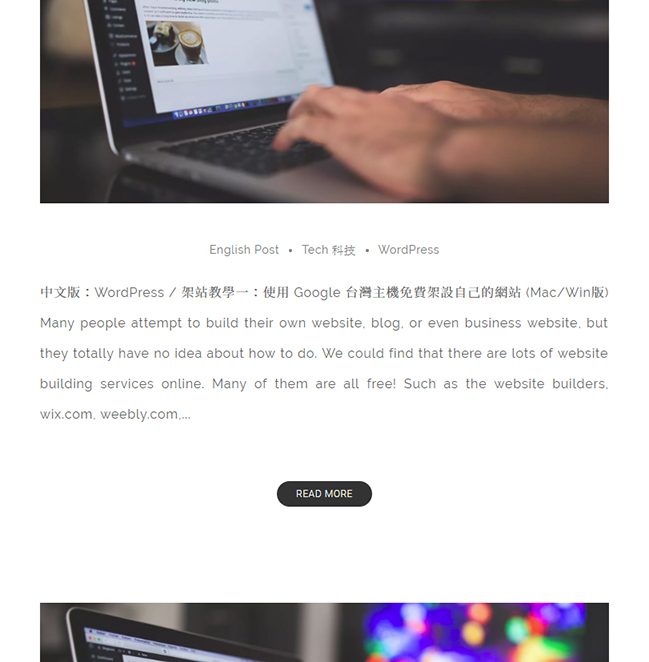
▍ 隱藏元素也不保留元素的位置 display: hidden
如果你想要把元素隱藏起來,連它的位置也不保留給它,就好像它完全不存一樣,那麼你就要使用 display: hidden 這個屬性。

需要注意的是,雖然我們把元素隱藏起來,好像它整個被移除了。但是實際上它還是存在在網頁上的,只需要打開 HTML 原始碼就可以看到,我們只是透過 CSS 的方式去控制它現在顯示的外觀狀態。
Copyright announcement:
the featured image: Computer photo created by freepik – www.freepik.com
