English Version: WordPress / Tutorial #1: How to install WordPress on Google Cloud Platform (GCP)
架站服務的比較,選擇 WordPress 的優點
很多人都想要自己架設個人部落格,甚至有些中小型的工作室要架設屬於自己的品牌形象網站,卻完全不知道該怎麼架設。網站上可以找到的服務和平台非常多,而且多數都有免費的版本,像是 wix.com、weebly.com 等知名網站製作平台,或是像 Blogger、Pixnet 痞客邦這類大型的部落格社群平台。不過我比較不會推薦使用 Blog 平台,原因是通常這樣的平台廣告非常的多、版面設計和網站架構的自由度很低,而且通常也很難設定屬於自己的網址。相比之下,前面提到的網站製作服務,像是 Wix,相對可以建立完整又漂亮的網站,在網站設計上的自由度也高上許多,也提供非常簡單的介面可以拖拉移動或設定網站。
不過這類的服務也不是沒有缺點,與 WordPress 這樣的架站軟體相比,自由度還是有限。而且 WordPress 的網站的擴充彈性、資料搬移、主題設定、開發社群廣大、使用人數多等都還是 WordPress 的強項。 (可以參考這篇對於 WordPress 和 Wix 的比較:Wix 和 WordPress 的終極完整 比較 – 2018 創業架站前必讀 – WordPress 網站帶路姬)
甚至有些大型知名的網站也都是使用 WordPress 架設,像是 Sony Music、Bloomberg Professional、BBC America 等。 (這篇列舉了許多知名網站使用 WordPress 架設的案例:40+ Most Notable Big Name Brands that are Using WordPress,只是他們都是使用付費版的 WordPress) 而 wordpress.org 和 wordpress.com 也是完全不同的網站,這個有機會再來說明。
只是 WordPress 在架設的步驟和設定相對繁雜,也需要一點點的背景知識才會比較容易完成,入門門檻相對高了些。不過別擔心,本篇會一個一個步驟的帶著你建立屬於你自己的網站,首先我們會選用 WordPress 架設在 Google Cloud 的伺服器上面 (簡稱 GCP)。雖然 GCP 是要付費的伺服器租用服務,不過 Google 還是很佛心的提供了一年 300美金的免費使用額度。
而真正開始收費之後,其實一般中小型網站也只大概需要每個月約 6 ~ 15 美金的花費,實在是不算太貴。 即使沒有任何營利,就算掛上 Google 廣告要維持基本的伺服器開銷完全不是問題。或者想要的話… 每年免費額度結束後再申請一個新帳號,年年都搬家就可以一直享受免費帳號的優惠了 (笑)。
話不多說,我們就趕快進入正題吧!
建立 Google Cloud Platform (GCP) 帳號及作業環境
首先,相信大家都有 Google 帳號,沒有就趕快去申請一個吧。
▍ 啟用 Google Cloud 服務
沒有使用過 GCP 服務的帳號都要先進去 Cloud Computing Services 啟用帳號:
1. 點擊 Get started for free

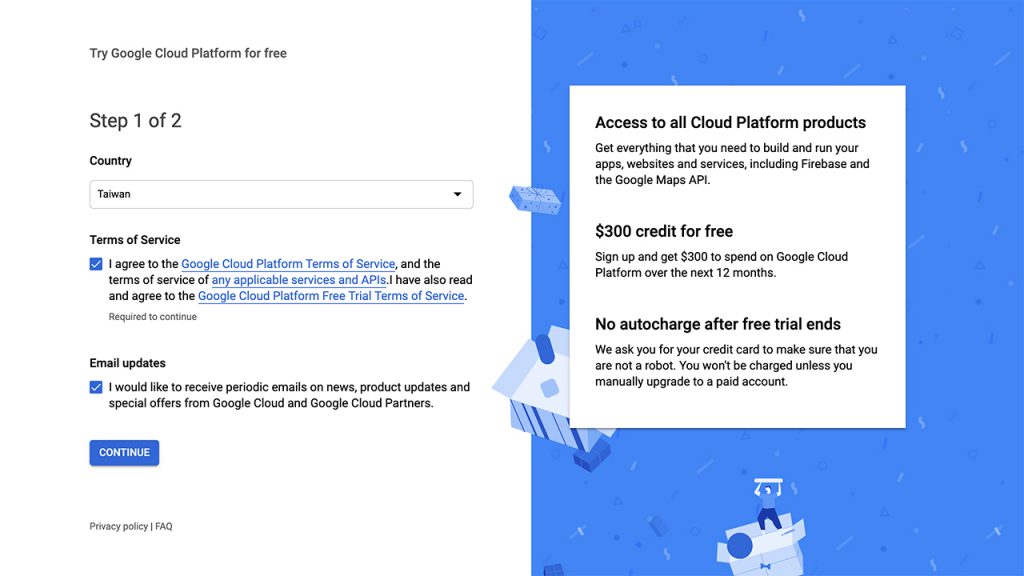
2. 填寫個人資料
選擇國家:因為後面要填稅籍資料 (非必填),所以我猜這個應該是選擇個人國籍或公司的稅籍註冊地。
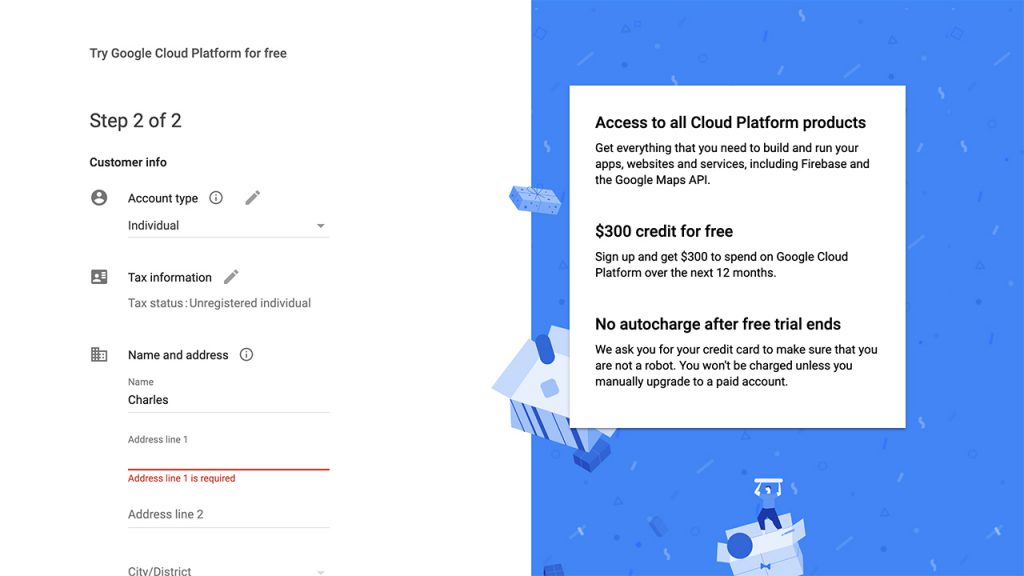
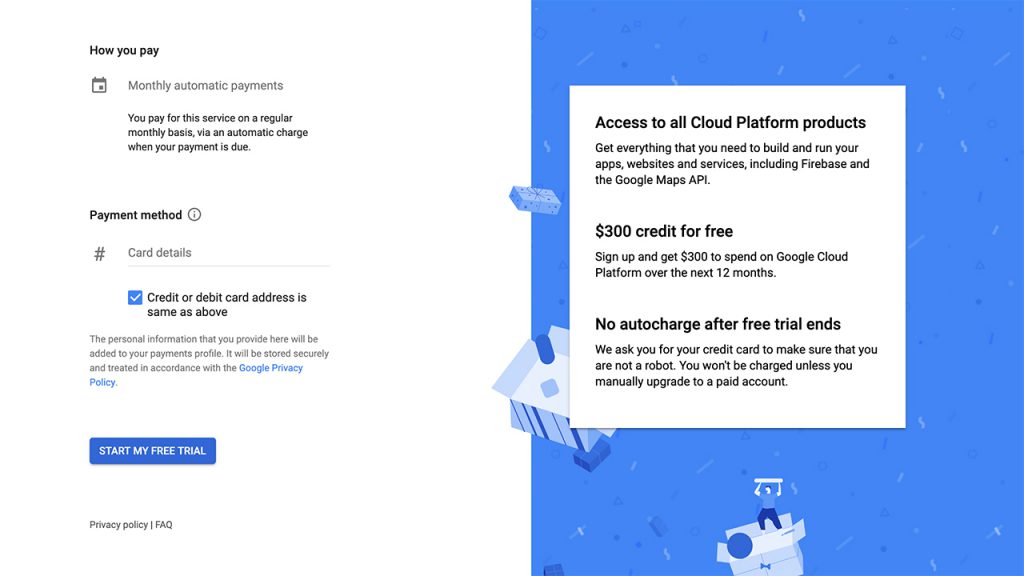
接著填寫個人資料:選擇 Individual (個人),然後選擇 Unregistered individual,並且填入通訊地址和付款資訊。


雖然這裡一定要提供信用卡資訊,不過 Google 也說明了這只是在驗證你不是機器人。在你升級為付費帳號之前,即使你用完了一年 300 美金的免費額度,Google 也不會自動收取任何費用。

▍ 建立專案
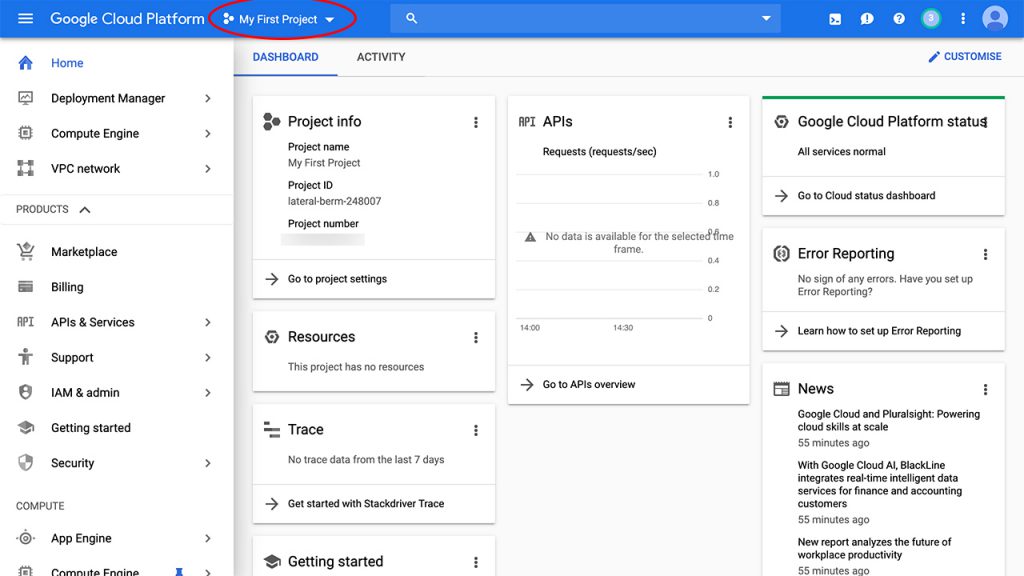
剛啟用的 GCP 帳號似乎會自動幫你建立空的專案 My first project,不過我還是比較喜歡自己重新建立一個乾淨的專案,可以自訂自己的專案名稱和 ID。
1. 點擊左上角專案名稱 > NEW PROJECT

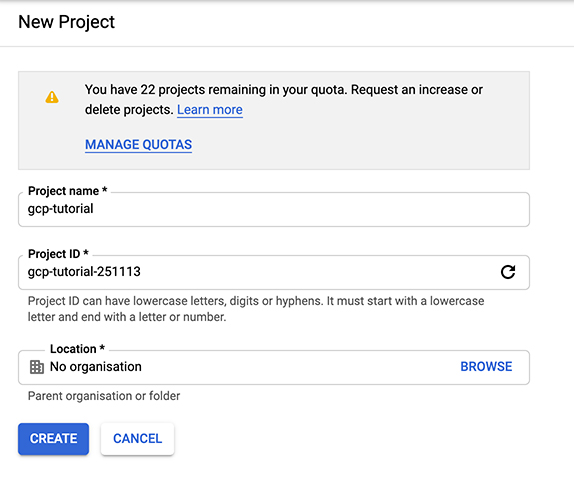
2. 輸入專案名稱和 ID
ID 設定好之後就不能再變更了。

假設我的專案名稱是 gcp-tutorial,專案 ID 是 gcp-tutorial-251113

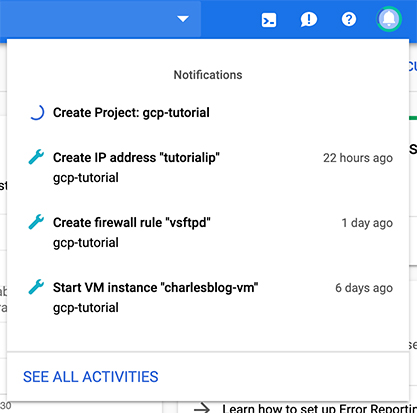
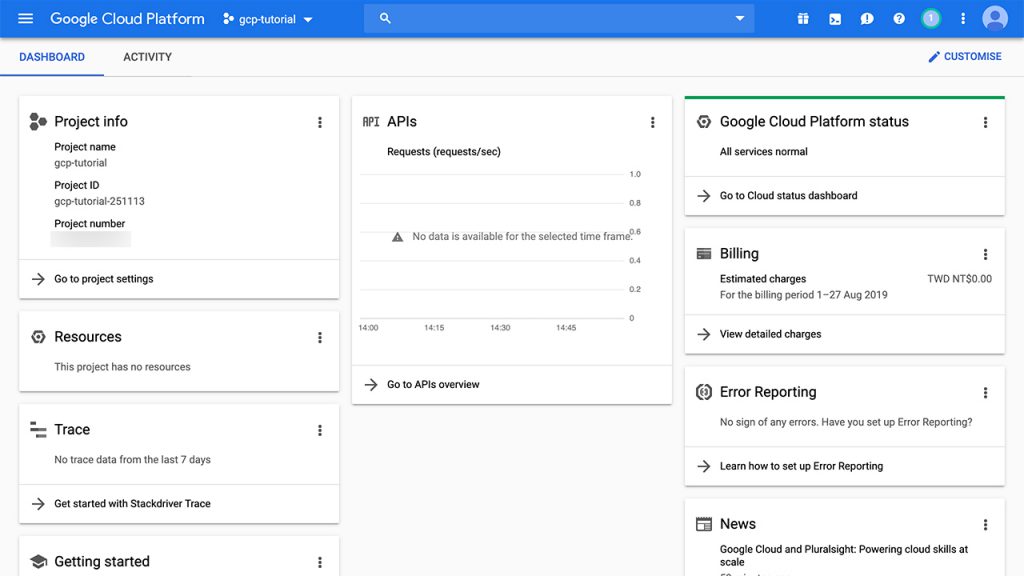
等待幾分鐘後,專案就會建立完畢啦!在選單當中就可以打開剛剛建立的專案 gcp-tutorial

▍ 安裝 Google Cloud SDK
因為 Google Cloud 是在 GCP 上面架設虛擬作業系統 (通常是Linux),所以我們可以透過 SSH 指令去實際控制我們所部署 (deploy) 的 VM Instance (Virtual Machine Instance,虛擬機器執行個體)。
首先,我們必須在我們的電腦上安裝 Google Cloud SDK 才可以對 GCP 下指令。 (可以參考 Google 的說明文件:虛擬機器執行個體 | Compute Engine 說明文件| Google Cloud)
1. 下載 SDK 安裝檔
Google Cloud SDK 可以在這裡 (https://cloud.google.com/sdk/) 下載,依照你的作業系統 (Windows, Mac, Linux, …) 選擇相對應的安裝檔。

Mac 版:
1. 下載 google-cloud-sdk 並解壓縮,再把解壓縮後的資料夾移到根目錄 (如:user)

2. 開啟 terminal 終端機
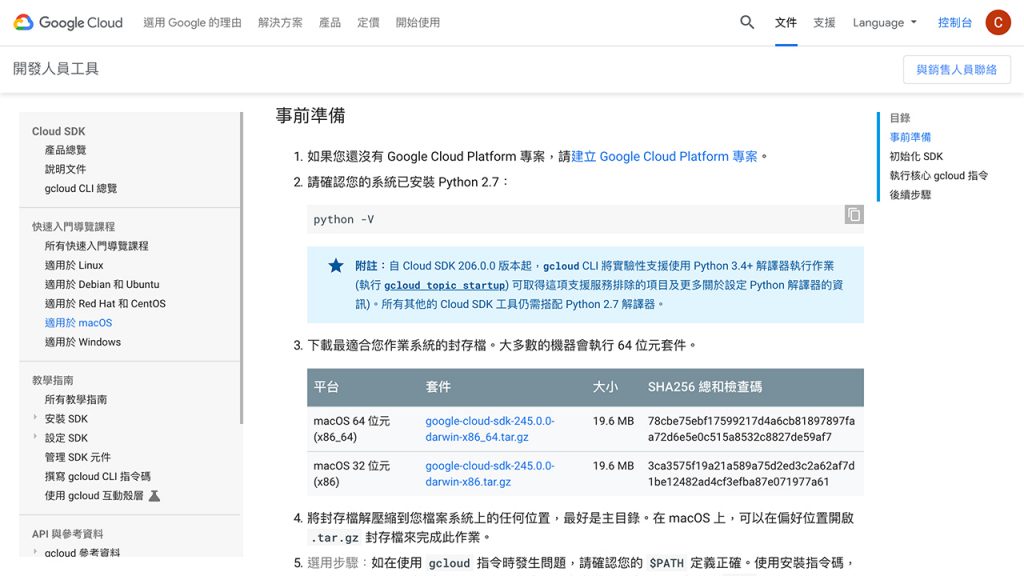
python -v輸入指令確認系統的 Python 版本,至少需要 2.7 版
3. 執行安裝程序
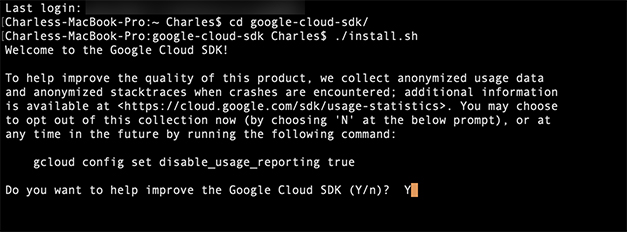
cd google-cloud-sdk
./install.sh移到 SDK 資料夾內,並執行安裝程序
Do you want to help improve the Google Cloud SDK (Y/n)? y是否要協助 Google 優化 SDK?

4. 安裝程序就會自動完成啦!
5. 接著測試是否有正確安裝,執行以下指令
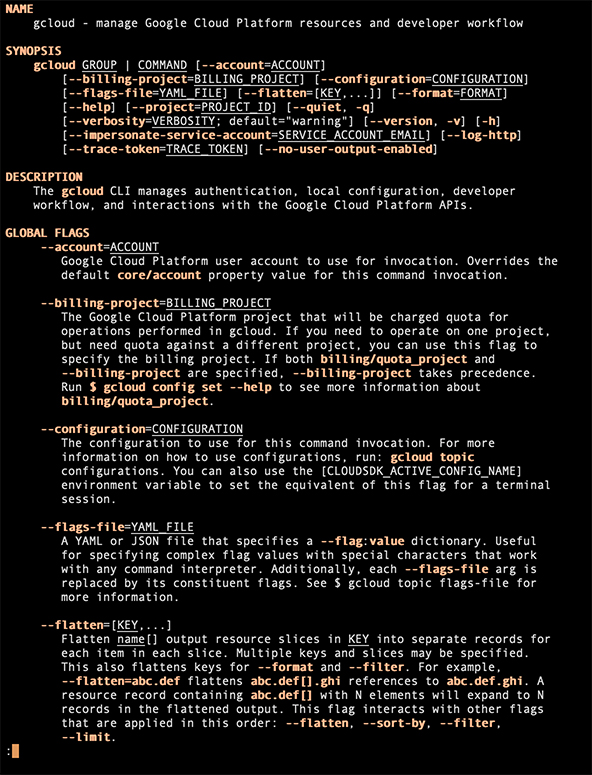
gcloud --help測試是否有安裝完成,有安裝完成應該會出現 gcloud 的說明文件,如下圖。
輸入 Q 就能離開說明文件

6. (選用) 設定環境變數
如果沒有成功開啟 SDK 說明文件,那應該是環境變數沒有設定成功,必須將 gcloud SDK 的目錄加入環境變數當中。必須再輸入以下指令設定:
printenv列出環境變數,看看裡面有沒有 gcoud SDK 的目錄。它應該會長這樣:
PATH=/Users/username/google-cloud-sdk/bin:/usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin其中紅字的部分是你 Mac 的使用者名稱、PATH 後面接著的是 gcloud SDK 目錄。
將 gcloud SDK 加入環境變數的方式:
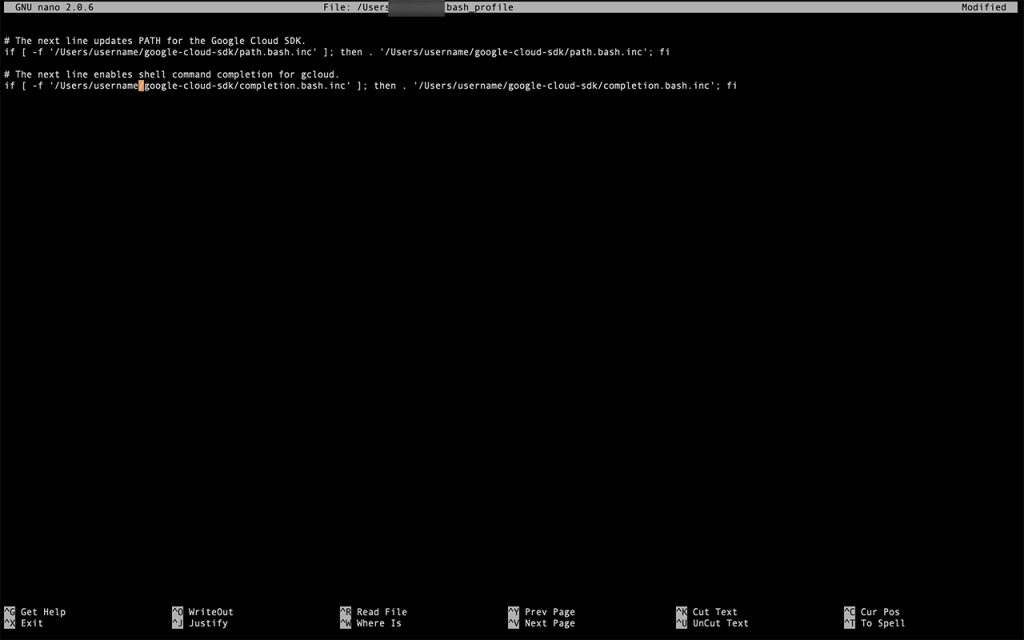
nano ~/.bash_profile用 nano 編輯器開啟環境目錄設定檔,將下列文字加入文字檔中。
輸入完畢按 Control + X 儲存並離開編輯器
# The next line updates PATH for the Google Cloud SDK.
if [ -f '/Users/username/google-cloud-sdk/path.bash.inc' ]; then . '/Users/username/google-cloud-sdk/path.bash.inc'; fi
# The next line enables shell command completion for gcloud.
if [ -f '/Users/username/google-cloud-sdk/completion.bash.inc' ]; then . '/Users/username/google-cloud-sdk/completion.bash.inc'; fi記得紅字 username 要替換成你的 Mac 使用者名稱。
按 Y 確認儲存、直接按 enter 覆蓋原檔案

(可以參考這篇關於 Mac 設定環境變數的說明:MAC 設定環境變數path的幾種方法 – IT閱讀
7. 到這邊就完全安裝好 gcloud SDK 啦~
重新啟動 terminal 終端機之後就能生效了
Windows 版:
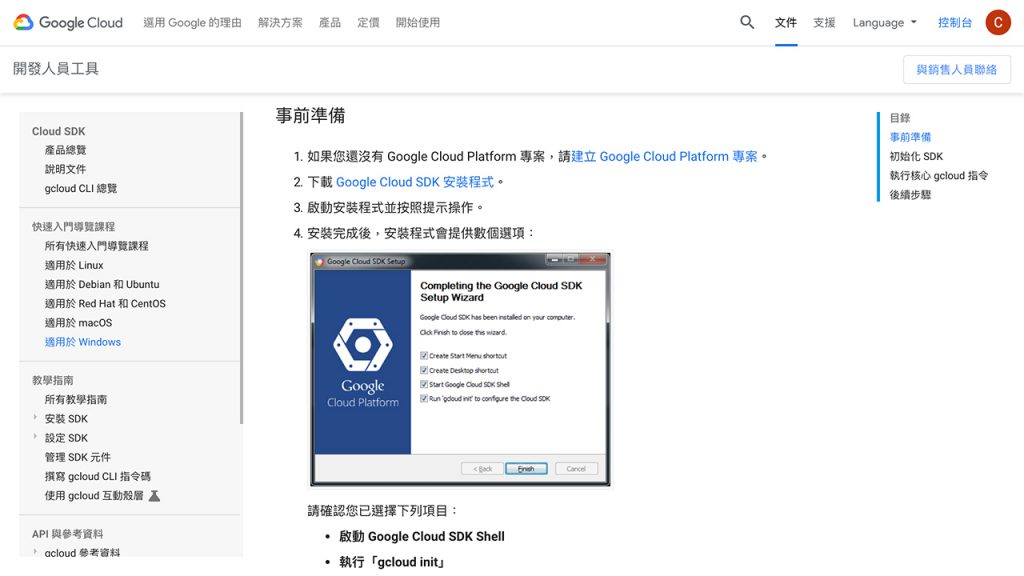
1. 下載 Google cloud SDK 安裝程式,直接啟動安裝程式。

2. 依照安裝檔提示完成安裝之後就能直接使用 gcloud SDK 了
3. 打開 cmd 命令提示字元輸入指令,應該會出現 gcloud SDK 的說明文件,輸入 Q 就能離開。(圖)
gcloud --help如果沒有就必須設定系統環境變數
4. (選用) 環境變數設定:
將下面 gcloud SDK 的目錄加入環境變數中的 PATH (圖)
C:\Program Files\Google\Cloud SDK\google-cloud-sdk\bin參考這篇關於環境變數的設定方式:環境變數(Environment Variable)|命令列及環境變數教學
▍ 啟用 Google Cloud SDK
1. 首先輸入下列指令開啟 gcloud SDK
gcloud init2. 登入 Google 帳號
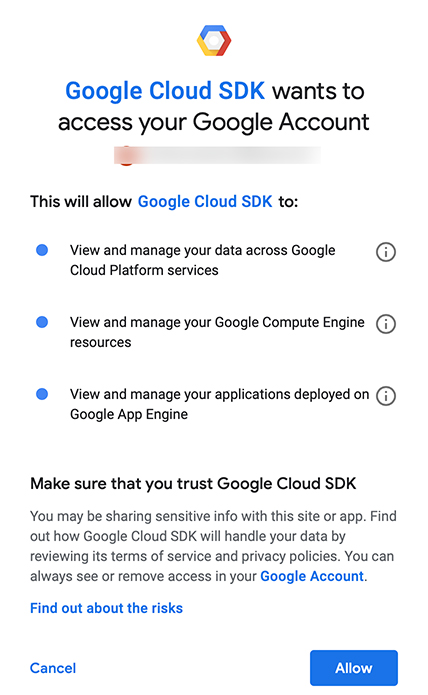
To continue, you must log in. Would you like to log in (Y/n)? Y3. 在瀏覽器上會跳出授權 gcloud SDK 的選項,請同意

4. 成功登入之後,可能會出現下列選單,我們選擇剛剛建立的專案 gcp-tutorial
Pick cloud project to use:
[1] [my-project-1]
[2] [gcp-tutorial]
...
Please enter your numeric choice:5. 選擇 Compute Engine
如果已經啟用 Google Compute Engine API,也有可能要你選擇預設 Compute Engine 區域。建議選擇離自己近的 Server 或是鄰近未來網站主要瀏覽對象的使用區域,這樣連線速度會較快、費用也會相對便宜些喔! (為了平衡全球伺服器的負載,google 似乎會對跨區域連線微增加費用,不過差異非常微小就是)
台灣的話可以選擇 asia-east1-a、asia-east1-b、asia-east1-c,都是位在彰化的資料中心。 (詳細清單可以參考:https://cloud.google.com/compute/docs/regions-zones/)
建立 WordPress 網站
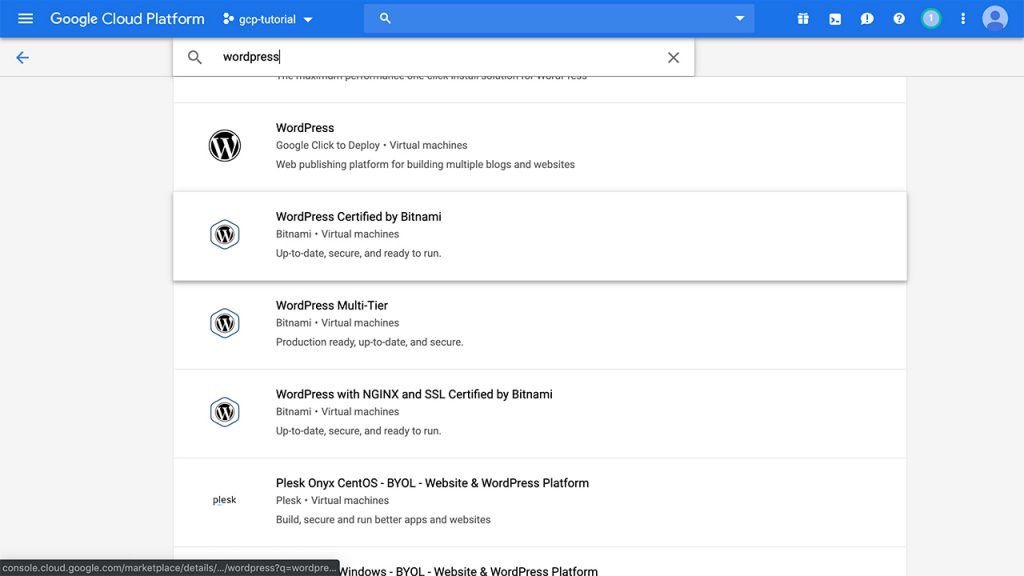
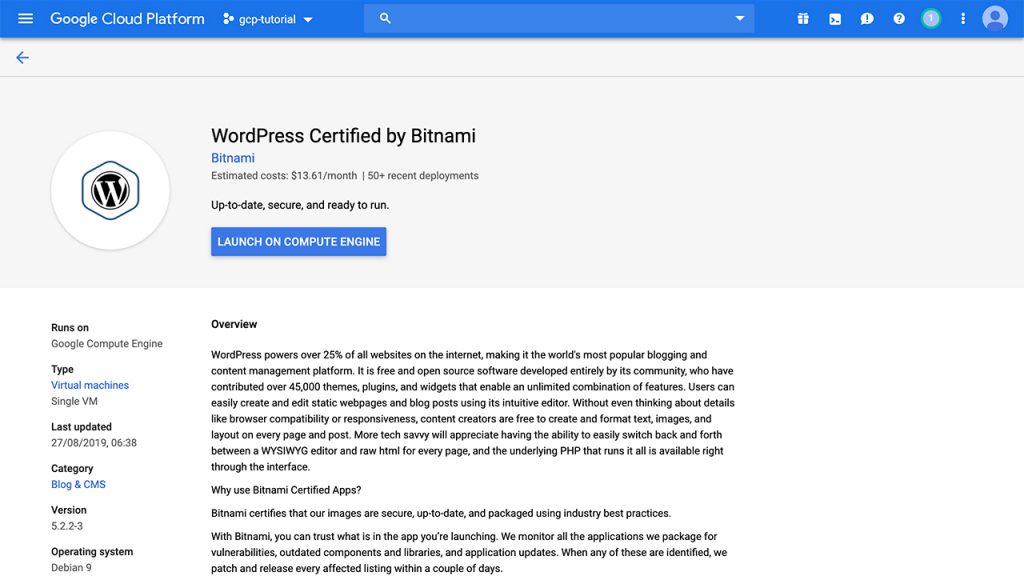
到這邊我們終於把所有的環境與設定建立完成,我們可以回到 Google Cloud 的頁面去建立 WordPress 網站了!Google Cloud Market 提供了多解決方案的包裝,可以自動幫你部署一個環境已經被設定完成的虛擬 server,像是 LAMP (Linux + Apache + MySQL + PHP)、MongoDB等等。我們也在這邊直接搜尋 WordPress 即可。
▍ 部署 WordPress 環境
WordPress 是一個開放原始碼的軟體,Market 中有許多不同單位開發出來的 WordPress 封裝,提供最初始的 server 設定,讓你直接免去繁雜的架站步驟。
目前較多人用的是 Google 和 Bitnami 提供的方案。Bitnami 事先將相關的優化設定寫在腳本當中,讓使用者不需要再經過繁雜的環境設定。

而 WordPress 又分為 WordPress 和 WordPress Multisite兩種版本,Bitnami 都有提供相對應的解決方案,這個之後再另外寫一篇來說明,我們在這邊先選擇最基本的版本即可。
安裝步驟:
1. 選擇 WordPress Certified by Bitnami

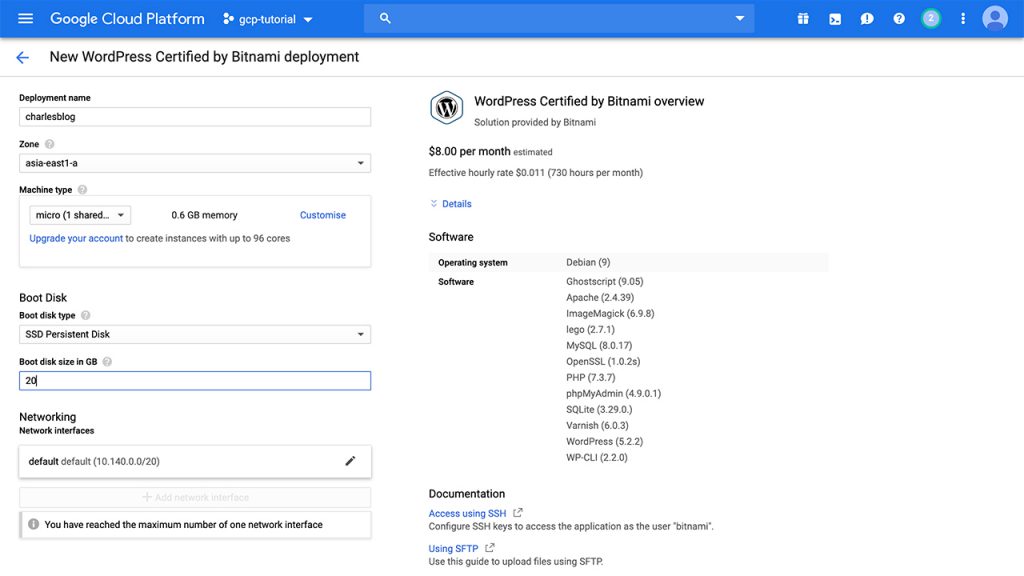
2. 填寫 Server 設定
主要要設定的有下面幾項:
Deployment name: charlesblog #設定此虛擬機器的名稱 Zone: asia-east1-a #虛擬機器設置的地點 #選擇離你或主要瀏覽者近的區域 #如台灣的話可以選擇 asia-east1-a、asia-east1-b、asia-east1-c,都是位在彰化的資料中心 Machine type: micro (1 shared vCPU), 0.6 GB memory, f1-micro #設定虛擬機器的 CPU 和記憶體大小 #一般小型網站先從最小的選項就行了,未來可以再視需求更改 Boot disk type: SSD Persistent Disk Boot disk size in GB: 20GB

3. 接受使用條款並部署 (deploy),等待數分鐘過後就會部署完成了
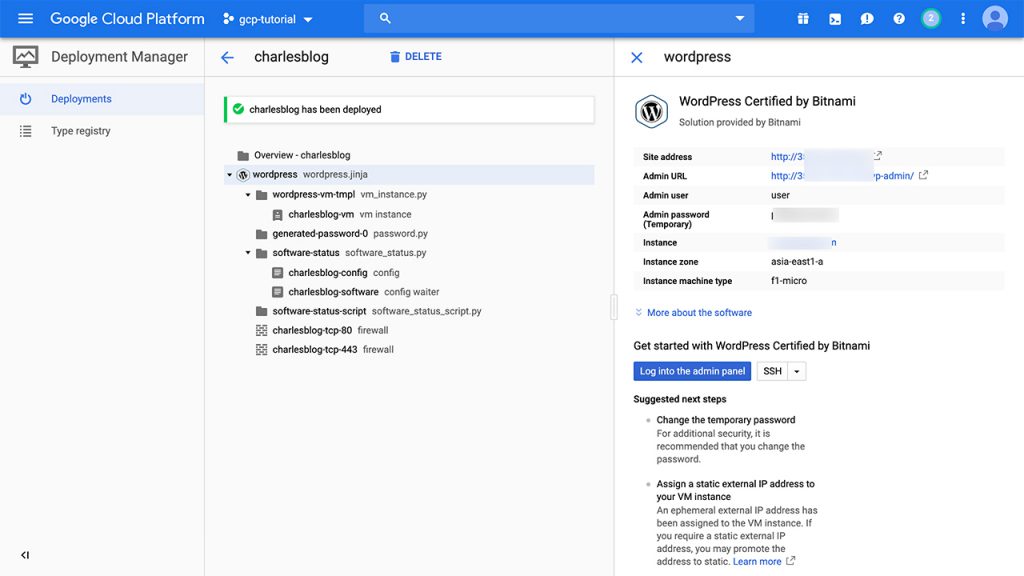
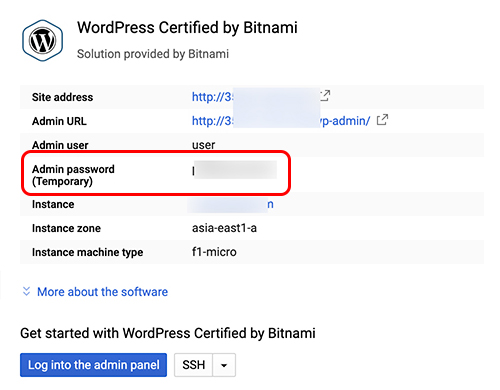
4. 部署完成之後,你的 WordPress 網站就已經架設完成了!
右邊的面板顯示了最基本的資料:
Server address: Server IP 位置,也是網站的主網址
Admin URL: 後端控制台介面
Admin user: 預設管理員帳號
Admin password: 預設管理員密碼

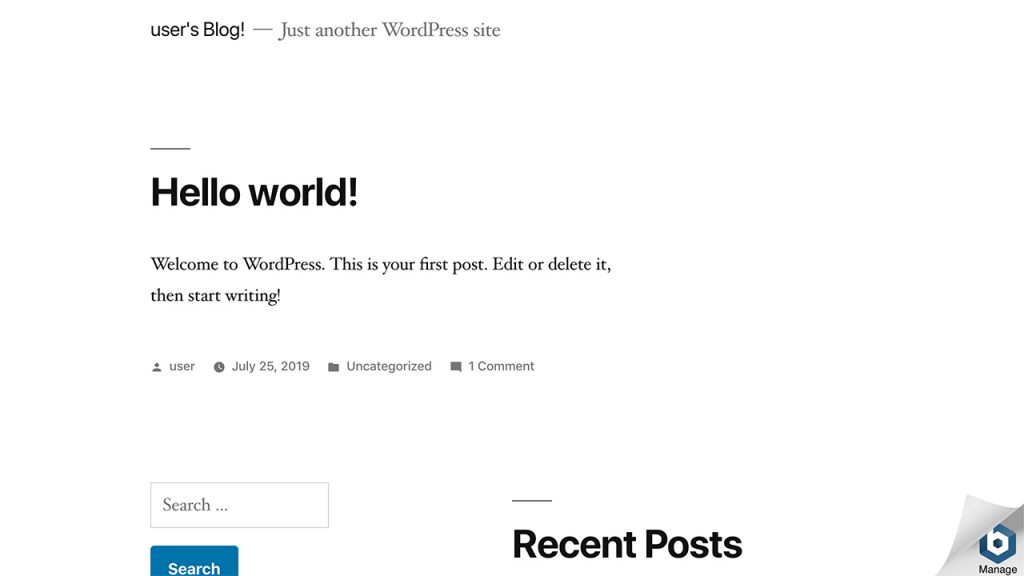
5. 點擊網址就能進入網站的主畫面

6. 登入後端控制台
在網址列輸入 http://your-ip-address/wp-admin
紅字的部分替換成你的網址 (IP 位址)
預設帳號是 user
預設密碼就是剛剛 GCP 面板上的密碼

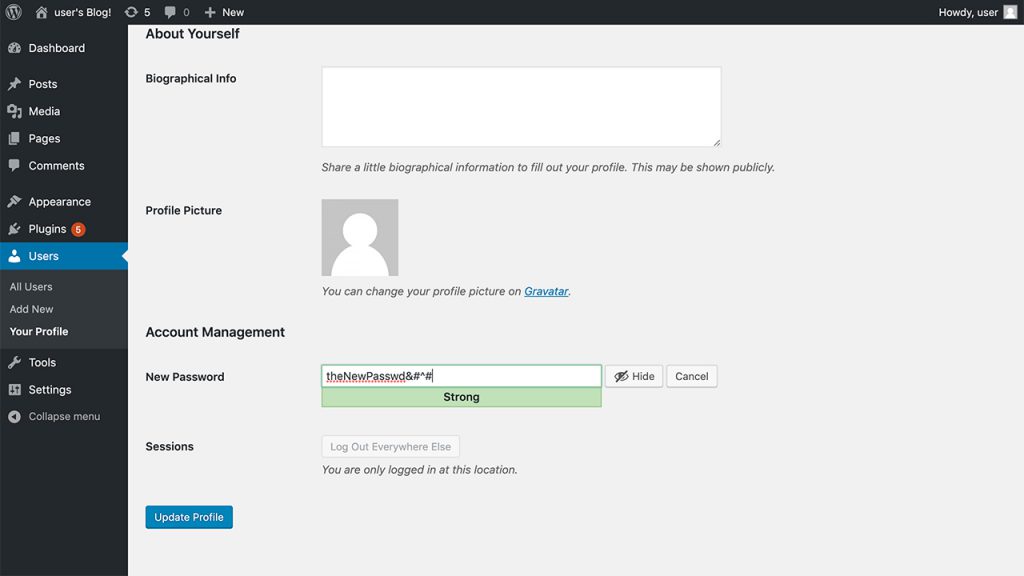
7. 更改密碼
使用預設的密碼是非常危險的,google 也在這邊建議你更改。
登入後端控制台 > Users > 選擇欲更改密碼的帳號
拉到最下面就能更改密碼了

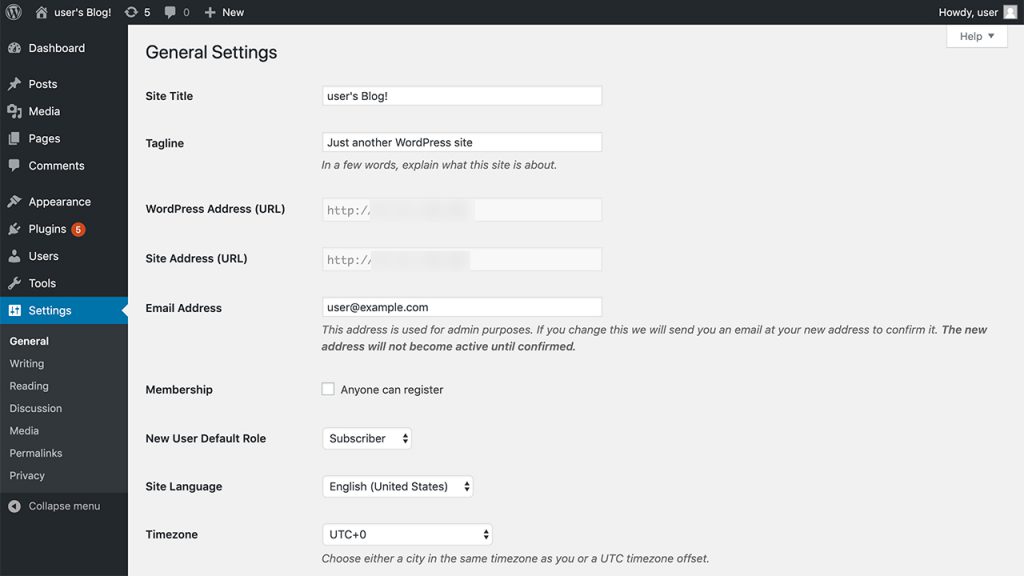
8. (選用) 語系設定Wordpress 也能更改成你習慣的語言介面
語言選項在:
Setting > General > Site Language

網站建立完成
到這邊你的網站已經成功建立啦~ 你可以開始著手你的版型設計、開始撰寫你的文章。 不過在這之前,還是有許多東西要設定,像是 FTP Server,你可以直接透過 FTP 上傳檔案到 server、domain name,你應該不會想一直用 IP 位置當你的網址吧 (笑)、 SSL 設定,增加你網站連線的安全性等等。這些都在後面的文章繼續說明。
下一篇:WordPress / 架站教學二:透過 SSH 連線遠端控制 GCP 並設定 FTP 伺服器 (使用 WordPress Bitnami)
WordPress 網站架設與搬家教學系列
WordPress 快速架站教學 (濃縮版):
在 Google Cloud (GCP) 台灣主機上免費架設 WordPress Bitnami
WP 架站教學一:使用 Google 台灣主機免費架設自己的網站 (Mac/Win版)
WP 架站教學二:透過 SSH 連線遠端控制 GCP 並設定 FTP 伺服器 (使用 WordPress Bitnami)
WP 架站教學三:更改 MySQL Administrator 密碼、設定外部靜態 IP 位址
WP 架站教學四:設定 Domain Name 及 Apache 參數
WP 架站教學五:設定 SSL 加密連線,讓網站連線更安全 (以Apache為例)
WP 架站教學六:WordPress 檔案及目錄的結構簡介與預設檔案權限
WP 架站教學七:修改網站外觀樣式,如何建立子主題 (child theme)
WP 多重架站一:如何在同一個伺服器架設第二個 WordPress (Multiple WordPress)
WP 多重架站二:設定 Domain Name,指定多個 WordPress 的網址 (使用subdomain)
WP 多重架站三:設定 SSL 加密連線 (以 Apache 為例)
WP 搬家教學:一個按鍵幫網站搬家,使用 All-in-One Migration
WordPress / 網站架設與搬家教學系列簡介及目錄
https://note.charlestw.com/wordpress-tutorial-category/

版主你好
請問關於更改信箱和密碼
信箱更改後均無收到相關的確認信
而密碼更改後也無法使用新密碼
請問這樣是未更改成功?但也無法使用舊密嗎…
另請問使用 Google Cloud Platform架設網站
若免費試用天數過後就無法使用嗎?
GCP試用結束後就要付費囉~
確認信的部分是不是你的網站還沒有架設mail server??
版主你好
請問使用GOOGLE主機架設網站
使用1年300美金的服務若是期限到了之後繼續使用也是免費的嗎?
還有看文章中架設前有設定安裝檔,但當初在使用時沒有操作這個步驟直接用wordpress製作網站
這樣會有影響嗎?
謝謝
後面當然就要收費啦~
除非一年後你再搬家到新帳號SDK沒有一定要喔