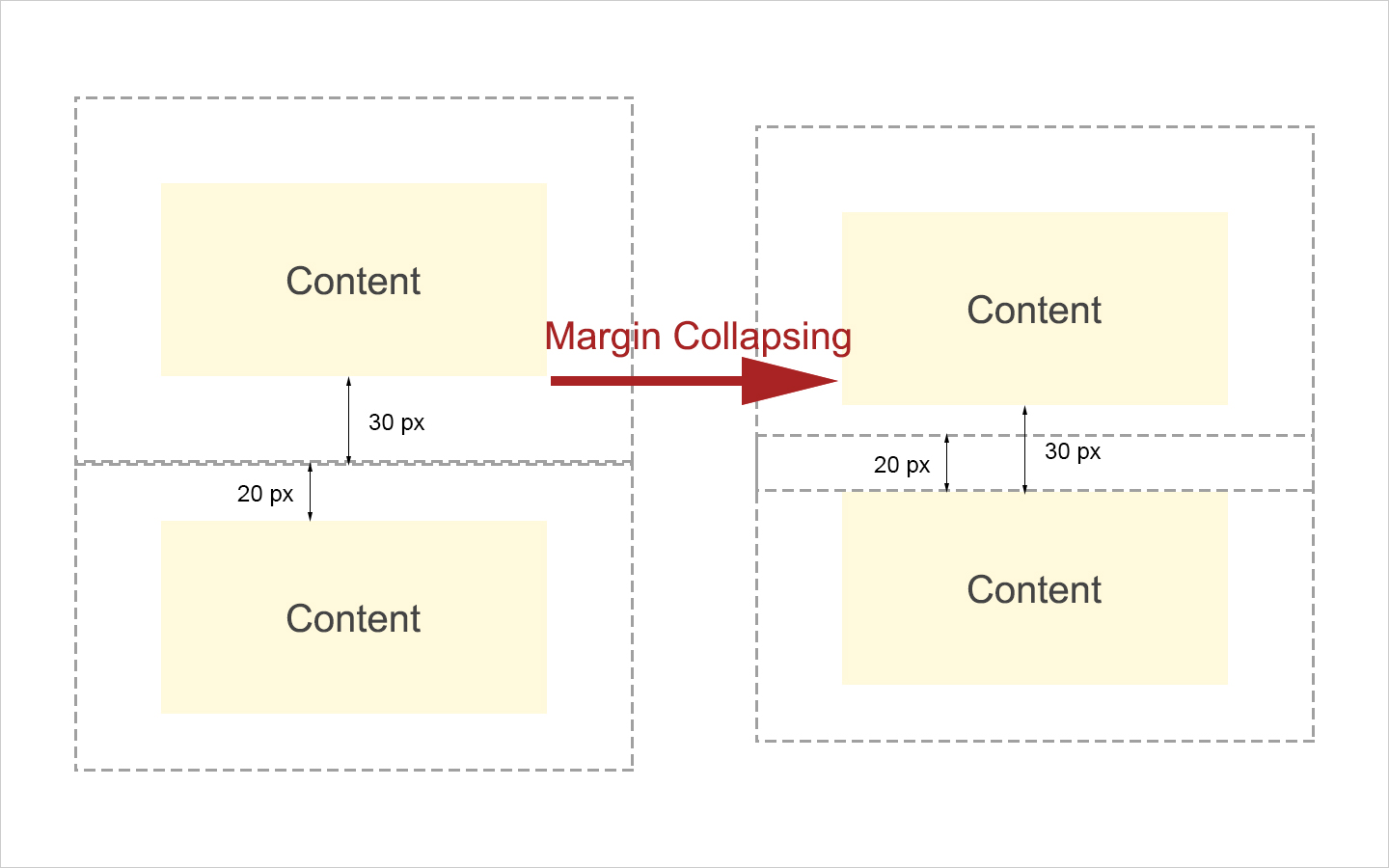
如果你對你的網站有複雜的 CSS 設定時,你可能會發現一種狀況,就是前後兩個 block 元件的邊界會有重疊的狀況。前一個元件的下邊界 (margin-bottom) 會和後一個元件的上邊界 (margin-top) 重疊,只會保留兩個之中較大的那一個,這就稱之為邊界重疊 (margin collapsing)。
不過有兩種例外狀況,當元件有設定 float 或 position: absolute 屬性,就不會產生邊界重疊的現象。
會產生邊界重疊的狀況
▍ 同一層的元件相鄰
兩個位在同一層的 block 元件相鄰就會產生邊界重疊,margin 只會取其中最大的一邊。
就像下面的範例,前後兩個段落之間的邊界最後只會有 40px。
<p style="margin-bottom: 16px">First element</p>
<p style="margin-top: 40px">Second element</p>▍ 父元素的邊界與第一個/最後一個子元素的邊界重疊
當子元素的邊界與父元素的邊界重疊時,依然只會取最大的邊界。
下面的範例當中,段落 (p) 是區塊 (div) 的子元素,父子元素間的上下邊界都有邊界重疊的情況。最終上邊界取子元素的 20px、下邊界取父元素的 80px。
<div style="margin-top: 15px; margin-bottom: 80px;">
<p style="margin-top: 20px; margin-bottom: 20px;">
this parameter is the child element of div.
</p>
</div>▍ 空的元素
當一個空元素的邊界遇到重疊的情況,也只會取最大的那一個邊界。
這是一種比較複雜的狀況,讓我們看看下面的範例。
<p style="margin-bottom: 16px">First element</p>
<p style="margin-top: 40px; margin-bottom: 80px"></p>
<p style="margin-top: 100px">Third element</p>首先我們先看第二個段落,它是一個空元素,上邊界是 40px、下邊界是 80px。由於是空元素的關係,它的上下邊界會產生重疊,最終邊界只取一個大的值 80px。
而它對前後元素又產生了另一次的邊界重疊,與第一個段落之間取 80px 為第一、二個段落之間的邊界;又與第三個段落之間取 100px 為第二、三個段落間的邊界。
負邊界的計算方式
在某些情況下邊界會被設定為負數,如果此時遇到邊界重疊的狀況,最終的邊界大小會是正數的最大值與負數的最小值相加。例如當有三個邊界 -15px, 16px, 80px 重疊在一起,最後的邊界大小會是 80px – 15px = 65px。
上述的邊界重疊情況可以透過設定 float、position: absolute、clear-fix 屬性將元素隔開,或者可以透過設定邊框 (border)、內距 (padding)、元件高度 (height) 等屬性給定元件的尺寸避免邊界重疊情況的發生。