WordPress 已經有很多免費的主題可以直接套版使用,甚至還有付費的主題提供更完整、更美觀的外觀介面可以套用,直接到 WP 的後台就可以設定。不過通常我們還是會希望套用了現成的主題樣式之後,我們還能自己調整部分的樣式。本篇會先簡介佈景主題的檔案結構,再告訴大家直接修改外觀樣式的方式及如何建立子主題 (child theme)。另外還有一些其它常見的網站外觀介面調整,如刪除 Bitnami Info Page Banner。
佈景主題的檔案結構
在前一篇的檔案結構簡介中有稍微提過佈景主題的檔案存放在 htdocs/wp-content/themes/ 的目錄下,每個主題以各別的資料夾分別儲存。如果你想要自己完全建立一個全新的佈景主題或者你想要詳細的手動調整網站每個位置的樣式設定,那麼你可能得了解整個版型 (template) 的結構及名稱,還有所有的程式及樣式設定。下面有幾個說明文件可以讀一下:
- 樣式主題的完整說明文件:Theme Handbook | WordPress.Org
- 網站結構:Site Architecture 1.5 | WordPress Codex
- 頁面及版型結構:Stepping into Templates | WordPress Codex
- 開發者說明文件:WordPress Codex
- 開發者說明文件:Developer Resources | WordPress.Org
- Understanding the WordPress Theme Structure
- Understanding WordPress Template Hierarchy for Faster Development
我們假設你沒有要完整開發一個新的佈景主題,只是要套用現有的版型再調整成自己想要的樣子。所以我們只對佈景主題的檔案結構做簡單的介紹,讓你知道調整外觀樣式應該修改哪個檔案,至於網站的版型結構及名稱就自己用像是 Chrome 開發者工具 (對頁面按右鍵 → 檢查 → Elements) 去查看原始碼和 CSS 設定吧!
關於佈景主題的檔案目錄
我們開啟任一個佈景主題 (wp-content/themes/THEME_NAME/),只要它不是子主題 (chile theme,也就是繼承父主題的樣式),大略會看到下面的檔案:
404.php #生成404錯誤頁面 archive.php #生成頁面顯示特定類別(某目錄、分類、作者、標籤、時間等) assets ... comments.php #render comment area footer.php #render footer functions.php #函式庫 header.php #render header inc ... index.php #生成頁面的主程式 languages ... page.php #預設文章頁面版型 readme.txt screenshot.png #後台的預覽圖 search.php #生成蒐尋頁面 sidebar.php #render sidebar style.css #CSS樣式 template-parts #各區塊的相關程式 ...
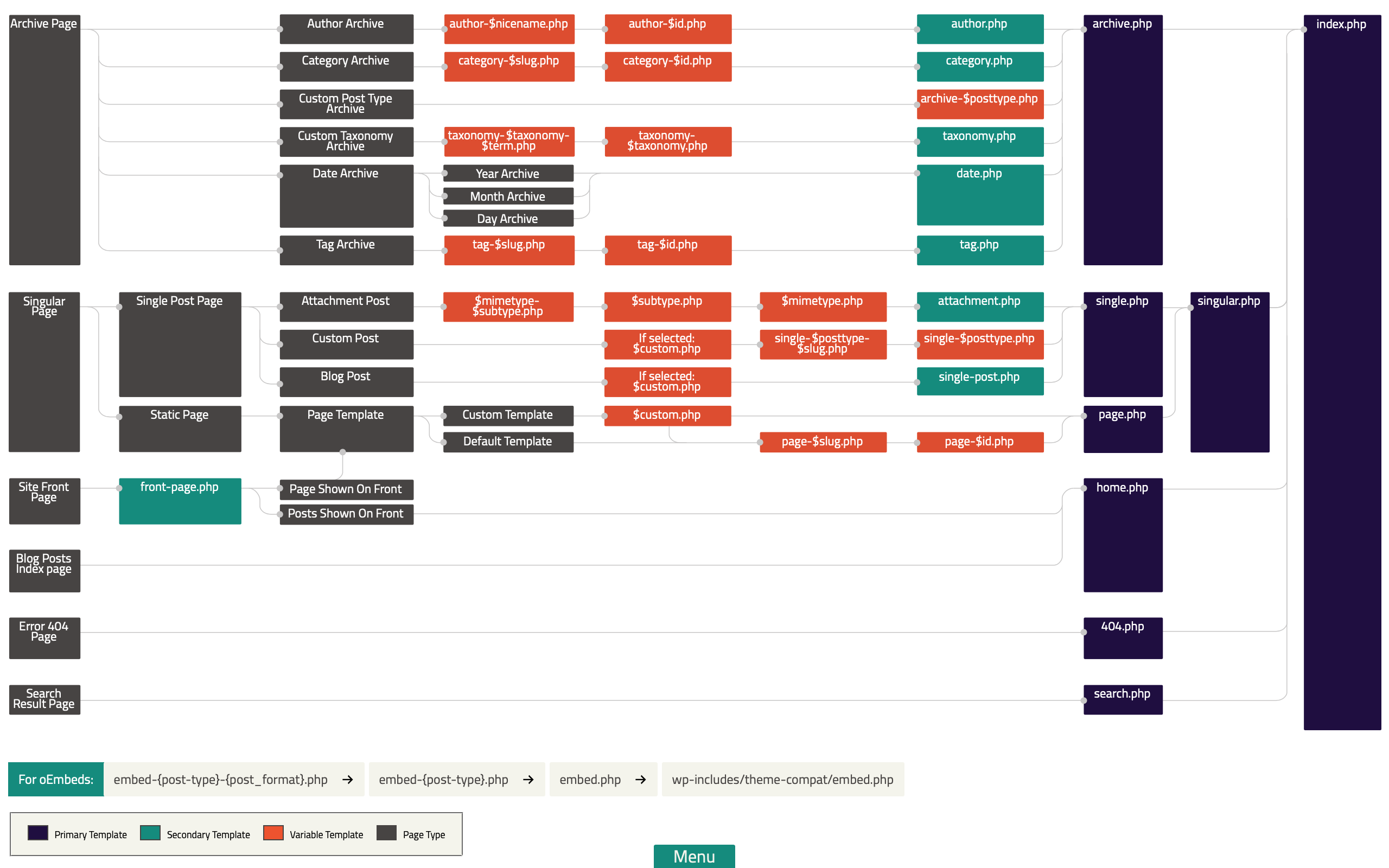
我們會看到每個主題底下都包含了許多的檔案,其中最重要的是 style.css、index.php、functions.php 這三個檔案。通常我們最常修改的就是 CSS 樣式(style.css)。完整的頁面生成結構如下圖,它是一層堆疊一層的結構,想查詢詳細的從屬關係可以參考這個網站 https://wphierarchy.com/。

WordPress 頁面生成的基礎架構
這幾個是佈景主題的基本檔案,也是頁面生成的基礎架構。
▍index.php
這是生成頁面的主程式,是一個主題運作的必要檔案。通常理面會再呼叫頁面的其它子結構,如 header.php、footer.php、sidebar.php,以及 loop.php 生成文章 (post) 或頁面 (page)。
▍header.php
生成 header 的主程式,通常是被 index.php 呼叫。header 包含了網站目錄 (site navigation)、標題 (page title)、網站 LOGO 等項目。
▍footer.php
生成 footer 的主程式,同樣是被 index.php 呼叫。通常 footer 包含網站版權資訊、呼叫 js 檔案、呼叫 widget 及底部的網站目錄等。
▍sidebar.php
生成 sidebar 的主程式,是放在網站側邊的副欄位,通常包含 widget 套件。有可能被 index.php 或是其它版型 page.php、single.php 呼叫。
直接修改 style.css 調整網站的外觀樣式
前面的說明只是讓你對頁面生成的結構有些基本的概念,不過多數的情況我們不需要去動到 PHP 程式的部分 (或者頂多微調而已),如果要修改網站的外觀樣式,最重要的就是修改 style.css 這個檔案。
整個網站的 CSS 樣式設定都儲存在這個檔案裡,如果你嘗試的將這個檔案移除,就會發現你的網站變成只有純文字的頁面,完全沒有任何排版。
也就是說想修改你的網站樣式,只需修改這個檔案即可!有兩種方式可以修改 CSS 樣式:一是透過 WordPress Dashboard 後台客製化你的 CSS style,另一個就是直接使用 FTP 更換 style.css 檔案。我比較偏好後者,可以直接修改、新增 CSS 樣式。
關於 CSS 的設定與語法不會在本篇文章多做說明,可以參考 W3School CSS Tutorial 或是找本你看得順眼的書來讀就行了。
建立子主題 (chile theme)
通常我們會先套用一個現成的主題,再依照我們的喜好去調整它。直接修改主題的 CSS 樣式或程式碼固然是一個方法,不過有一個更好的方式是建立子主題 (chile theme)。子主題繼承了父主題 (parents theme) 的所有外觀長相和程式碼,並再對父主題做調整。這個方法的好處是,當父主題更新時子主題也會跟著套用新的設定。如果你是直接修改父主題的 CSS 樣式,下次的更新就會直接覆蓋過你原本修改過的設定。而且子主題的方式也讓主題的結構與程式碼較簡潔乾淨。不過如何建立一個子主題呢?方法非常簡單。
父子主題的檔案邏輯:疊加、擴充或覆蓋
子主題繼承了父主題的所有樣式及程式碼,但當我想修改的話怎麼辦呢?後面的章節會提到建立子主題的必要文件,這裡先說明父子主題之間的疊加、覆蓋及延伸邏輯:
- style.css (疊加)
主題的 CSS 樣式檔,WordPress 會先套用父主題的 CSS 樣式之後,再套用子主題的樣式。也就是說,子主題的樣式會疊加到父主題的樣式之上,如果是相同的設定則子主題會覆蓋父主題。
- 例如:父主題的樣式包含了 A(父) B(父) C(父)、子主題的樣式則包含 B(子) C(子) D(子),則最後網站套用上去的是 A(父) B(子) C(子) D(子),子主題疊加到父主題之上。
- functions.php (擴充)
這是關於主題會使用到的函式庫,子主題會擴充父主題的 functions.php>更精確地說,子主題會先被載入,後載入父主題的 functions.php。
- 例如:父主題的函式庫包含了 A(父) B(父) 函式、子主題包含了 B(子) C(子) 函式,則最後的函式庫是 B(子) C(子) A(父) B(父),子主題擴充父主題的 functions.php。
- 其他的檔案 (覆蓋)
不同於前面兩個檔案的邏輯,其他在子主題當中出現的檔案,都會直接整個檔案被子主題覆蓋抽換掉。
- 例如:子主題也存在 header.php,內容是 B(子) C(子) ,而父主題的 header.php 的內容是 A(父) B(父) C(父)。最後父主題的 header.php 整個檔案會直接被子主題的 header.php 覆蓋,最終只存在子主題的 B(子) C(子) 。
建立子主題的方法
了解上面父子主題檔案之間的覆蓋延伸關係之後我們就可以來建立自己的佈景主題啦!首先先進入佈景主題的目錄 htdocs/wp-content/themes/,我們先假設父主題已存在,名稱為 My Theme,存放在 mytheme 目錄當中:
- 建立子主題的資料夾
- 我們必須給子主題一個新的資料夾,它可以是任一名稱,例如可以取名為 mytheme-child 等。
- 建立 CSS 樣式檔 style.css
- 所有關於子主題的 CSS 樣式都儲存在這個檔案裡,style.css 和後面會提到的 functions.php 是子主題的兩個必要檔案。網站實際套用樣式的過程先是讀取父主題的 CSS 樣式,再接著套用子主題的樣式。也就是說網站會先套用所有父主題的外觀樣式之後,再依子主題的設定做修改,子主題的 CSS 樣式會覆蓋父主題。
- ▍子主題的 style.css 最開頭必須加入主題的基本資料,格式如下:
/*Theme Name:My Theme ChildTheme URI: https://note.charlestw.com/my-theme-child/Description: The Child Theme of My ThemeAuthor:CharlesAuthor URI: https://note.charlestw.comTemplate: mythemeVersion: 1.0.0License: GNU General Public License v2 or laterLicense URI: http://www.gnu.org/licenses/gpl-2.0.htmlTags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-readyText Domain: mythemechild*/
- ▍其中一定要有的兩項是:
- Theme Name:子主題的名稱,必須是唯一的名稱,不能與其他主題相同
- Template:必須指定父主題的目錄名稱
- 後面接著你就可以加入任何的 CSS 樣式設定,子主題的 CSS 會疊加在父主題之上。
- 建立 functions.php,導入父主題
- 最後我們必須加入程式碼告訴 WordPress 必須將赴主題引入 (import)。過去我們會用
@import的方式引入父主題的 CSS 樣式,不過在新版的 WordPress 當中已經改用wp_enqueue_style()的函式將父主題引入,這的動作稱為 Enqueue Stylesheet。
- ▍建立 functions.php 並加入下列程式碼:
<?php
function enqueue_parent_styles() {
wp_enqueue_style( 'mytheme', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
- 此處是假設父主題與子主題都只使用 style.css 當作 CSS 樣式檔,而且都擺在父子主題的根目錄之下
THEME/style.css。所以子主題必須 enqueue 父主題的 CSS 樣式,而 WordPress 會自動疊加子主題的樣式表。
- 如果父或子主題有多個 CSS 檔案或檔案不在預設的位子、名稱上,則要另外 enqueue stylesheet。相關的方法請參考 Child Themes | Theme Handbook 的說明。
- 套用子主題
- 最後記得回到 WordPress Dashboard 後台套用我們建立好的子主題!
其它常見的網站外觀介面調整
刪除 Bitnami Info Page Banner
用 WordPress Bitnami 架設的網站預設右下角都會有一個 Bitnami 的圖示,它叫做 Bitnami Info Page Banner。點擊它會進入 Bitnami 的說明文件,告訴你一些實用的功能,不過在那邊顯然是有點礙眼。好在的是,它是能直接下個指令移除的。

▍ 用 SSH 登入伺服器,並輸入下列指令執行 bnconfig :
sudo /opt/bitnami/apps/wordpress/bnconfig --disable_banner 1紅字的部分是 WordPress 的根目錄位置,這是預設的位置。如果你是直接在 Marketplace 安裝 WordPress Bitnami 那麼就會是這個目錄。
參數 –disable_banner 設定 Bitnami Info Page Banner 是否要顯示出來,預設是 0 會顯示。我們把它設定為 1 他就會隱藏起來了。
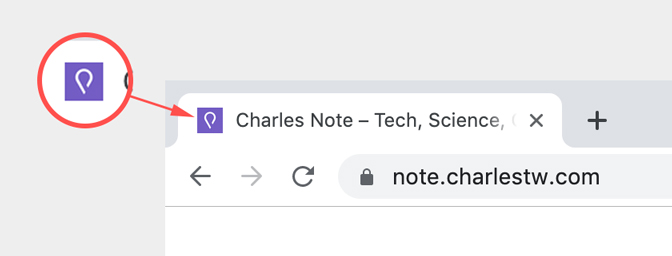
設定網站 Favicon
Favicon 或稱作 Site Icon,是網站的圖示。他會顯示在瀏覽器的 Tab 上,也會顯示在 google 搜尋的頁面上。如果把網站加到 iPhone 的主畫面上,也會以網站的 Favicon 做為按鈕的圖示。

▍設定 Favicon 只需要到 WordPress 的後台設定即可:
- 開啟 Dashboard > Appearance > Customize
或直接點擊網站上方的 Customize - 進入 header > Site Title & Tagline
- 最下方的 Site icon 可以直接上傳或選取圖片作為網站的 Favicon
WordPress Bitnami 已經全部架設完成啦
網站到這邊已經全部架設完成啦!七篇的架站教學看似很長,其實是花了很大的篇幅在做說明。主要的架站就只有八個步驟:
在 GCP 上佈署 WordPress Bitnami (教學一) → 安裝 gcloud SDK (教學二) → 架設 FTP (教學二) → 更改預設密碼 (教學三) → 設定靜態 IP (教學三) → 設定 Domain Name (教學四) → 設定 SSL 加密連線 (教學五) → 建立子主題修改網站外觀樣式 (教學七)
如果熟悉的話其實基本架站非常的快,反而是在修改網站外觀需要時間慢慢雕出來。如果已經對基本的 Linux 指令、Apache 伺服器和 GCP 操作熟悉的話,可以把 濃縮版的快速架站教學 存起來備用。這篇濃縮版盡量的把多餘的說明省略,只留下必要的程式碼和操作步驟。
另外如果想要在同一個伺服器上架設第二個網站,大致上的步驟是相同的,只是會多出一些比較複雜的伺服器設定,這另外還有 WP 多重架站教學 可以參考。
WordPress 網站架設與搬家教學系列
WordPress 快速架站教學 (濃縮版):
在 Google Cloud (GCP) 台灣主機上免費架設 WordPress Bitnami
WP 架站教學一:使用 Google 台灣主機免費架設自己的網站 (Mac/Win版)
WP 架站教學二:透過 SSH 連線遠端控制 GCP 並設定 FTP 伺服器 (使用 WordPress Bitnami)
WP 架站教學三:更改 MySQL Administrator 密碼、設定外部靜態 IP 位址
WP 架站教學四:設定 Domain Name 及 Apache 參數
WP 架站教學五:設定 SSL 加密連線,讓網站連線更安全 (以Apache為例)
WP 架站教學六:WordPress 檔案及目錄的結構簡介與預設檔案權限
WP 架站教學七:修改網站外觀樣式,如何建立子主題 (child theme)
WP 多重架站一:如何在同一個伺服器架設第二個 WordPress (Multiple WordPress)
WP 多重架站二:設定 Domain Name,指定多個 WordPress 的網址 (使用subdomain)
WP 多重架站三:設定 SSL 加密連線 (以 Apache 為例)
WP 搬家教學:一個按鍵幫網站搬家,使用 All-in-One Migration
WordPress / 網站架設與搬家教學系列簡介及目錄
https://note.charlestw.com/wordpress-tutorial-category/
Copyright announcement:
the featured image: Photo by Eftakher Alam on Unsplash