我們在網頁當中加入表格的時候常常會遇上一個問題,就是當表格的寬度已經超過螢幕的寬度要怎麼辦?尤其是手機版的頁面更是容易遇上這樣的問題。還記得 CSS 有一個 overflow 的屬性,但只設定這個屬性是不夠的,還需要對表格的加入以下屬性:
table {
display: block;
overflow-x: auto;
white-space: nowrap;
}首先要先讓 table 這個物件變成 block 物件,然後在水平方向的 overflow 讓它自動判斷是否有超出寬度的內容,自動加入水平捲軸。
最後是 white-space: nowrap 這個屬性,讓文字不會因為寬度自動斷行,除非內容真的有斷行 <br> 存在。
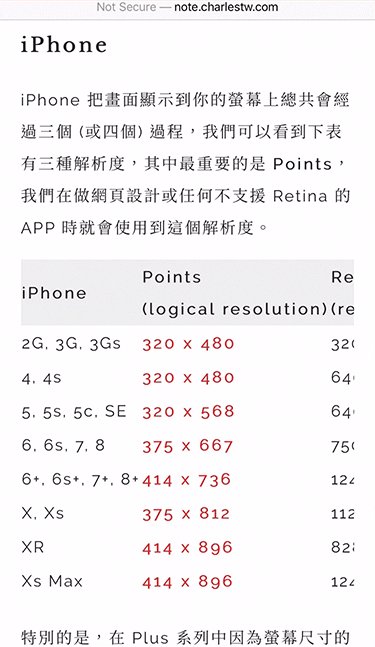
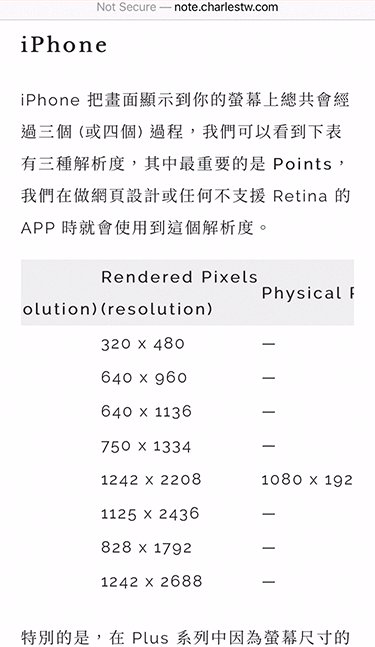
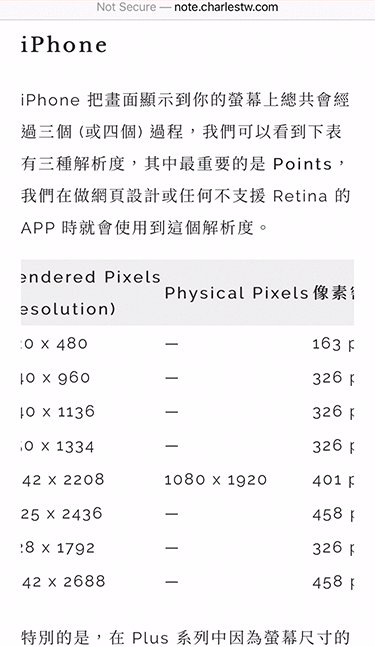
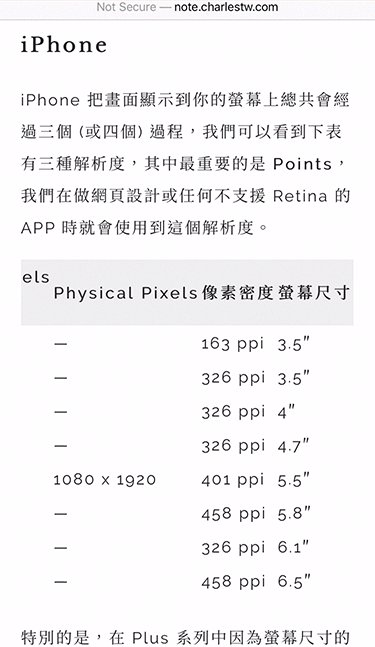
這是另一篇文章 Tech / 蘋果 Macbook 和 iPhone 的螢幕解析度、尺寸比較表 有用到表格捲軸的範例:

▍ 關於上面三個 CSS 屬性的詳細說明可以參考 W3School 的說明:
display: CSS display Property
onferflow: CSS overflow Property
white-space: CSS white-space Property
Copyright announcement:
the featured image: Photo by The Journal Garden | Vera Bitterer on Unsplash

解決了目前的問題~ 感謝分享!