本篇快速架站教學是給已經熟悉 GCP、Linux 指令、Apache Server 和 WordPress 的朋友一個快速查詢指令與設定方式的文件,省略所有細節的解說直接把指令和參數一個步驟、一個步驟詳列出來。也可以搭配教學系列的文章閱讀,查詢詳細的說明。
環境說明與範例假設
在所有的教學文章當中,我們都是用 WordPress Bitnami 架設網站,目前 (2019.09) 的作業系統是 Linux Debian 9,並且使用 Google Cloud Platform (GCP) 的伺服器架設,目前有第一年免費試用的額度可以使用。主要架站的步驟大約是:
- 建立 GCP 專案並佈署 WordPress Bitnami,
並安裝 Google Cloud SDK 以 SSH 連線的方式控制遠端伺服器 - 架設 FTP Server
- 更改 MySQL Administrator 密碼、設定外部靜態 IP 位址
- 設定 Domain Name 及 Apache Server 參數
- 申請 SSL 憑證,建立網站加密連線
步驟一:使用 WordPress Bitnami 在 GCP 上架設網站
建立 Google Cloud 專案
首先先啟用 GCP 帳號,並建立一個專案。
再進入 Market 裡搜尋 WordPress Bitnami 並部署。
▍Instance 參數設定
部署的參數可以參考下列建議:
Deployment name: charlesblog #設定此虛擬機器的名稱 Zone: asia-east1-a #虛擬機器設置的地點 #選擇離你或主要瀏覽者近的區域 #如台灣的話可以選擇 asia-east1-a、asia-east1-b、asia-east1-c,都是位在彰化的資料中心 Machine type: micro (1 shared vCPU), 0.6 GB memory, f1-micro #設定虛擬機器的 CPU 和記憶體大小 #一般小型網站先從最小的選項就行了,未來可以再視需求更改 Boot disk type: SSD Persistent Disk Boot disk size in GB: 20GB
▍Deployment Manager 中的訊息
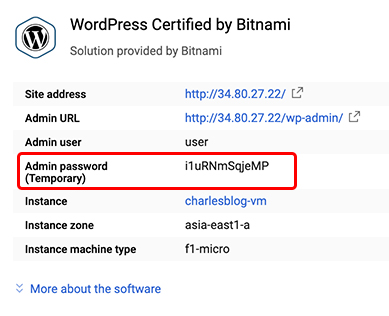
部署完畢之後會進入 Deployment Manager 的頁面,右邊的面板列了一些重要的資訊:
Server address: Server IP 位置,也是網站的主網址
Admin URL: 後端控制台介面
Admin user: 預設管理員帳號
Admin password: 預設管理員密碼

WordPress 的預設帳號是 user,密碼是 Admin password 那一欄隨機生成的密碼,記得要去更改預設的密碼。這組密碼同時也是 MySQL 資料庫的 root 密碼。
安裝 Google Cloud SDK,建立 SSH 連線遠端控制伺服器
接下來我們要安裝 Google Cloud SDK,就可以建立 SSH 連線用指令遠端控制伺服器。
▍下載 SDK 安裝檔
Google Cloud SDK 可以在這裡 (https://cloud.google.com/sdk/) 下載,依照你的作業系統 (Windows, Mac, Linux, …) 選擇相對應的安裝檔。
Mac 版:
- 下載 google-cloud-sdk 並解壓縮,再把解壓縮後的資料夾移到根目錄 (如:user)
- 開啟 terminal 終端機
python -v輸入指令確認系統的 Python 版本,至少需要 2.7 版
- 執行安裝程序
cd google-cloud-sdk
./install.sh移到 SDK 資料夾內,並執行安裝程序
Do you want to help improve the Google Cloud SDK (Y/n)? y是否要協助 Google 優化 SDK?
- 安裝程序就會自動完成啦!
- 接著測試是否有正確安裝,執行以下指令
gcloud --help測試是否有安裝完成,有安裝完成應該會出現 gcloud 的說明文件,如下圖。
輸入 Q 就能離開說明文件
- (選用) 設定環境變數
如果沒有成功開啟 SDK 說明文件,那應該是環境變數沒有設定成功,必須將 gcloud SDK 的目錄加入環境變數當中。必須再輸入以下指令設定:
printenv列出環境變數,看看裡面有沒有 gcoud SDK 的目錄。它應該會長這樣:
PATH=/Users/username/google-cloud-sdk/bin:/usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin其中紅字的部分是你 Mac 的使用者名稱、PATH 後面接著的是 gcloud SDK 目錄。
將 gcloud SDK 加入環境變數的方式:
nano ~/.bash_profile用 nano 編輯器開啟環境目錄設定檔,將下列文字加入文字檔中。
輸入完畢按 Control + X 儲存並離開編輯器
# The next line updates PATH for the Google Cloud SDK.
if [ -f '/Users/username/google-cloud-sdk/path.bash.inc' ]; then . '/Users/username/google-cloud-sdk/path.bash.inc'; fi
# The next line enables shell command completion for gcloud.
if [ -f '/Users/username/google-cloud-sdk/completion.bash.inc' ]; then . '/Users/username/google-cloud-sdk/completion.bash.inc'; fi記得紅字 username 要替換成你的 Mac 使用者名稱。
按 Y 確認儲存、直接按 enter 覆蓋原檔案
(可以參考這篇關於 Mac 設定環境變數的說明:MAC 設定環境變數path的幾種方法 – IT閱讀
- 到這邊就完全安裝好 gcloud SDK 啦~
重新啟動 terminal 終端機之後就能生效了
Windows 版:
- 下載 Google cloud SDK 安裝程式,直接啟動安裝程式。
- 依照安裝檔提示完成安裝之後就能直接使用 gcloud SDK 了
- 打開 cmd 命令提示字元輸入指令,應該會出現 gcloud SDK 的說明文件,輸入 Q 就能離開。
gcloud --help如果沒有就必須設定系統環境變數
- (選用) 環境變數設定:
將下面 gcloud SDK 的目錄加入環境變數中的 PATH
C:\Program Files\Google\Cloud SDK\google-cloud-sdk\bin參考這篇關於環境變數的設定方式:環境變數(Environment Variable)|命令列及環境變數教學
▍ 啟用 Google Cloud SDK
- 首先輸入下列指令開啟 gcloud SDK
gcloud init- 登入 Google 帳號
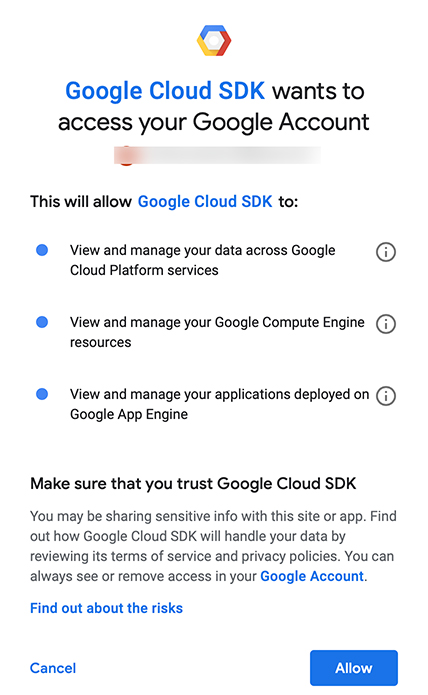
To continue, you must log in. Would you like to log in (Y/n)? Y- 在瀏覽器上會跳出授權 gcloud SDK 的選項,請同意

- 成功登入之後,可能會出現下列選單,我們選擇剛剛建立的專案 gcp-tutorial
Pick cloud project to use:
[1] [my-project-1]
[2] [gcp-tutorial]
...
Please enter your numeric choice:- 選擇 Compute Engine
如果已經啟用 Google Compute Engine API,也有可能要你選擇預設 Compute Engine 區域。建議選擇離自己近的 Server 或是鄰近未來網站主要瀏覽對象的使用區域,這樣連線速度會較快、費用也會相對便宜些喔!
台灣的話可以選擇 asia-east1-a、asia-east1-b、asia-east1-c,都是位在彰化的資料中心。 (詳細清單可以參考:https://cloud.google.com/compute/docs/regions-zones/)
▍透過 SSH 連上伺服器
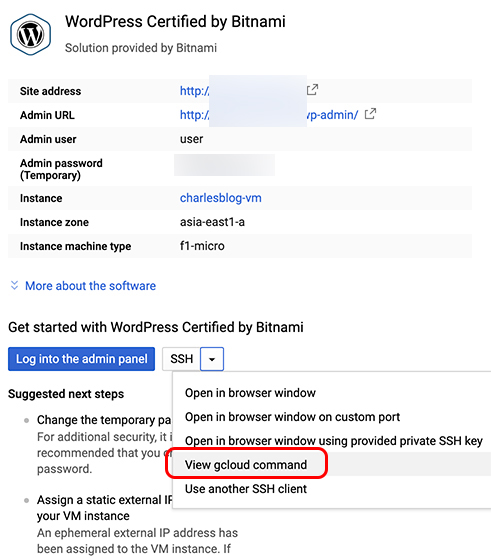
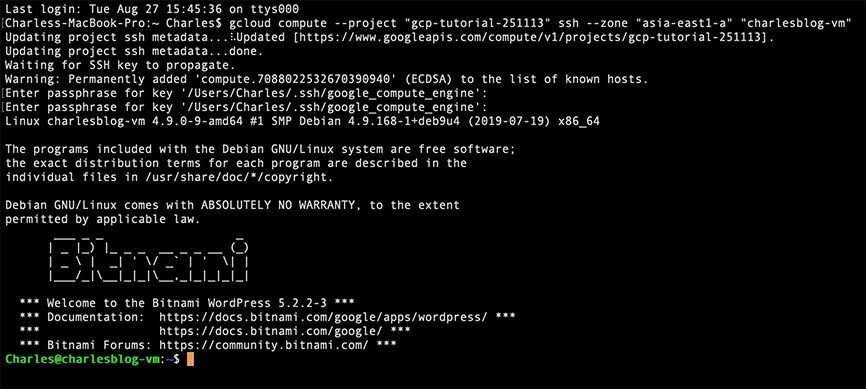
Deployment Manager > Deployments > (instance) > View gcloud command
直接在 GCP 上複製 gcloud 的 SSH 連線指令,到終端機 / 命令提示字元上執行。

指令會長的像這個樣子:
gcloud compute --project "gcp-tutorial-251113" ssh --zone "asia-east1-a" "charlesblog-vm"
🔺 存取權限錯誤
ERROR: (gcloud.compute.ssh) Could not fetch resource:
- Required 'compute.instances.get' permission for 'projects/gcp-tutorial-248114/zones/asia-east1-a/instances/charlesblog-vm'
如果在登入 gcloud 的時候收到上面的錯誤訊息,很可能是必須重新授權 SDK 存取 Google 帳號。
gcloud auth login輸入指令就會彈出瀏覽器視窗,重新授權之後就可以順利登入。
參考詳細解說:WordPress / 架站教學一:使用 Google 台灣主機免費架設自己的網站 (Mac/Win版)
步驟二:使用 vsftp 架設 FTP Server
後續我們會利用 FTP 去管理伺服器上的檔案,例如抽換 CSS 檔,所以我們必須建立一個 FTP server。
安裝 vsftpd
我們使用 vsftp 這套 FTP 軟體,安裝方式與設定非常簡單,所有步驟全部都以指令就可以完成。
▍安裝 vsftpd 及更新
sudo apt update
sudo apt install vsftpd▍確認 vsftpd 的狀態:
sudo systemctl status vsftpd如果狀態是 active (running) 就表示 FTP server 目前正在運行當中囉!
● vsftpd.service - vsftpd FTP server
Loaded: loaded (/lib/systemd/system/vsftpd.service; enabled; vendor preset: enabled)
Active: active (running) since Thu 2019-08-22 08:05:36 UTC; 12s ago
Main PID: 17656 (vsftpd)
CGroup: /system.slice/vsftpd.service
└─17656 /usr/sbin/vsftpd /etc/vsftpd.conf
Aug 22 08:05:36 charlesblog-vm systemd[1]: Starting vsftpd FTP server...
Aug 22 08:05:36 charlesblog-vm systemd[1]: Started vsftpd FTP server.
FTP 參數設定:vsftpd.conf
vsftpd 的參數設定檔位在 /etc/vsftpd.conf ,首先先使用 nano 編輯器開啟參數檔:
sudo nano /etc/vsftpd.conf可以看到裡面已經有預設的參數設定,我們必須修改部分的參數:
▍FTP server 存取權限
為了安全性,關閉匿名登入、只允許本地端使用者存取 FTP,並允許檔案上傳。
anonymous_enable=NO
local_enable=YES
write_enable=YES▍禁止使用者存取根目錄以外的目錄
chroot_local_user=YES當我們開啟 chroot 之後,必須給予使用者存取的權限。這裡給定使用者擁有他自己跟目錄底下的所有寫入權限:
allow_writeable_chroot=YES▍設定 vsftpd 使用的連接埠 (port)
pasv_min_port=30000
pasv_max_port=31000我們指定 30000 ~ 31000 之間的 port,這也可以依照你喜歡的數字修改。
▍使用者登入清單
為了安全性起見,我們要求只有列在清單上的使用者才能存取 FTP server。
userlist_enable=YES
userlist_file=/etc/vsftpd.user_list
userlist_deny=NO所有列在 /etc/vsftpd.user_list 當中的使用者才能登入 FTP。
▍修正 PAM 模組名稱
pam_service_name=vsftpd▍設定加密連線設定檔位置
下一個步驟我們會對 FTP 設定 SSL 加密連線,在這邊我們預先設定好參數,告訴 vsftpd 我們的金鑰與認證檔儲存的位置。
rsa_cert_file=/etc/ssl/private/vsftpd.pem
rsa_private_key_file=/etc/ssl/private/vsftpd.pem
ssl_enable=YES所有參數設定完成之後,按 Control + X 儲存並離開編輯器。
▍設定 SSL 加密連線
一般的 FTP 是沒有加密過的連線,所有檔案與資料都在網路上明碼傳輸,這其實非常危險,所以我們必須使用 SSL 協定對連線做加密。這裡會先做一個自簽憑證,後續在設定 SSL 連線時我們會再幫 FTP Server 申請一個真正的憑證。
sudo openssl req -x509 -nodes -days 3650 -newkey rsa:2048 -keyout /etc/ssl/private/vsftpd.pem -out /etc/ssl/private/vsftpd.pem這裡我們使用 openssl 指令自行產生加密認證,上面的指令會產生一個 2048 bits 的金鑰,長達 10 年的效期,且金鑰與認證都存在同一個檔案當中。 (/etc/ssl/private/vsftpd.pem)
▍重新啟動 FTP server
到此我們已經完成好 vsftpd 的參數設定,只需要重新啟動即可。
sudo systemctl restart vsftpd安裝 UFW 防火牆
同樣的為了安全性起見,我們在 server 上安裝防火牆控制連接埠的開關是有必要的。這裡我們使用 UFW Firewall,安裝及設定只需要幾個指令即可完成。
▍安裝 UFW Firewall
sudo apt-get install ufw▍開啟必要的連接埠
sudo ufw allow 20:21/tcp
sudo ufw allow 30000:31000/tcp
sudo ufw allow OpenSSH
sudo ufw allow http
sudo ufw allow https開啟必要的連接埠 FTP 及 Apache server 才能正確地連線。
▍重新啟動 UFW 防火牆
sudo ufw disable
sudo ufw enable▍如果要確認連接埠是否有正確的開啟,可以輸入指令查看防火牆狀態:
sudo ufw status顯示的狀態如下:
Status: active To Action From -- ------ ---- 20:21/tcp ALLOW Anywhere 30000:31000/tcp ALLOW Anywhere 80/tcp ALLOW Anywhere OpenSSH ALLOW Anywhere 21/tcp ALLOW Anywhere 443/tcp ALLOW Anywhere 20:21/tcp (v6) ALLOW Anywhere (v6) 30000:31000/tcp (v6) ALLOW Anywhere (v6) 80/tcp (v6) ALLOW Anywhere (v6) OpenSSH (v6) ALLOW Anywhere (v6) 21/tcp (v6) ALLOW Anywhere (v6) 443/tcp (v6) ALLOW Anywhere (v6)
新增使用者、管理使用者權限、群組及設定根目錄
FTP 的使用者其實就是這個 Linux 系統的使用者,簡單幾個步驟建立:
▍建立新的使用者
sudo adduser wptutorial輸入指令建立新的使用者名稱及密碼,紅字是使用者名稱可自行設定。
▍將使用者名稱寫入 vsftpd 的清單
echo "wptoturial" | sudo tee -a /etc/vsftpd.user_list▍設定使用者群組及根目錄
Linux 的使用者群組及根目錄的相關設定主要儲存在這兩個檔案:
/etc/passwd
/etc/group
由於我們必須指定正確的根目錄給使用者,並且因為我們要對 WordPress 抽換檔案或作設定,必須將使用者設定到正確的群組才行。
🔺 開啟 passwd:
sudo nano /etc/passwd這裡主要有兩項要修改:
wptutorial:x:1:1:,,,:/opt/bitnami/apps/wordpress:/bin/bash前面兩個數字 1 分別是有效群組和初始群組,我們都指向 daemon 這個群組,這樣後面 WordPress 才不會出現存取權限的問題。
後面的目錄則是這個使用者的根目錄位置,我們指向 WordPress 的儲存位置。以後用此帳號登入就能直接看到 WordPress 的所有檔案內容。
完成後按 Control + X 儲存並離開編輯器。
🔺 開啟 group:
sudo nano /etc/group這裡我們要將使用者加入 daemon 的群組當中,應該會在第二行將使用者名稱加到最後面:
daemon:x:1:wptutorial完成後按 Control + X 儲存並離開編輯器。
開啟 FTP port on GCP instance
到此為止已經完成所有 FTP server 和使用者權限的設定了!最後一件事,我們必須開啟 GCP 上的防火牆。

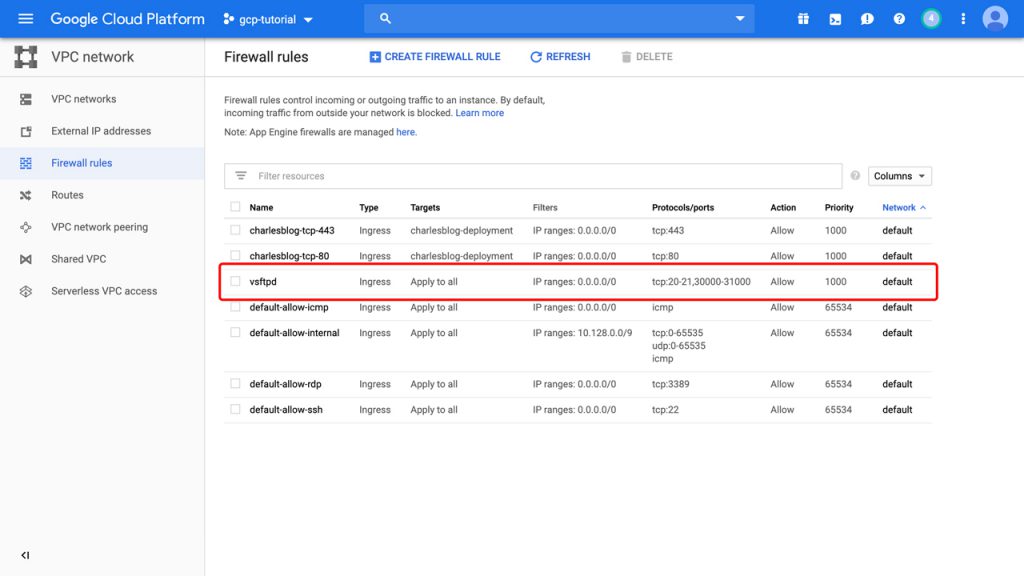
🔺 GCP 防火牆設定:
VPC Network > Firewall Rules > Create Firewall Rule
主要參數:
Name: vsftpd
Targets: All instances in the network
Source filter: IP ranges
Source IP ranges: 0.0.0.0/0
Protocols and ports: tcp: 20-22, 30000-31000紅字的名稱可自行設定。
接下來可以進行測試,用任何一個 FTP 軟體登入,選擇 FTP-SSL 連線。Server 輸入 GCP 上給定的 IP address、port 21,並使用上面建立的帳號密碼,登入後會直接進入剛剛設定好的根目錄了~
參考詳細解說:WordPress / 架站教學二:透過 SSH 連線遠端控制 GCP 並架設 FTP 伺服器 (使用 WordPress Bitnami)
步驟三:更改 MySQL Administrator 密碼、設定外部靜態 IP 位址
前面說過 GCP 上的那組預設密碼,是 WordPress 的預設密碼,也是資料庫的 root 密碼,所以我們必須把密碼換掉。另外也要把伺服器的 IP 位址改成靜態 IP,否則每次重啟伺服器都會被配發一個新的 IP 位址。
更改 MySQL Administrator 的密碼
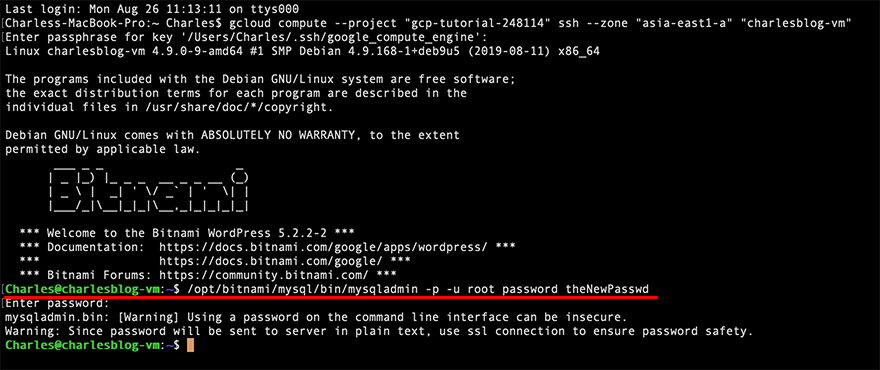
▍使用 Bitnami 指令更改密碼
/opt/bitnami/mysql/bin/mysqladmin -p -u root password theNewPasswd前面的路徑是 Bitnami stack 的安裝路徑,如果你沒有特別更改過,上面這就是預設的路徑。後面的 theNewPasswd 則是新的密碼,這邊替換成你自己的新密碼。
按下 Enter 之後必須再輸入一次原始的密碼,root 密碼就更改完成啦!

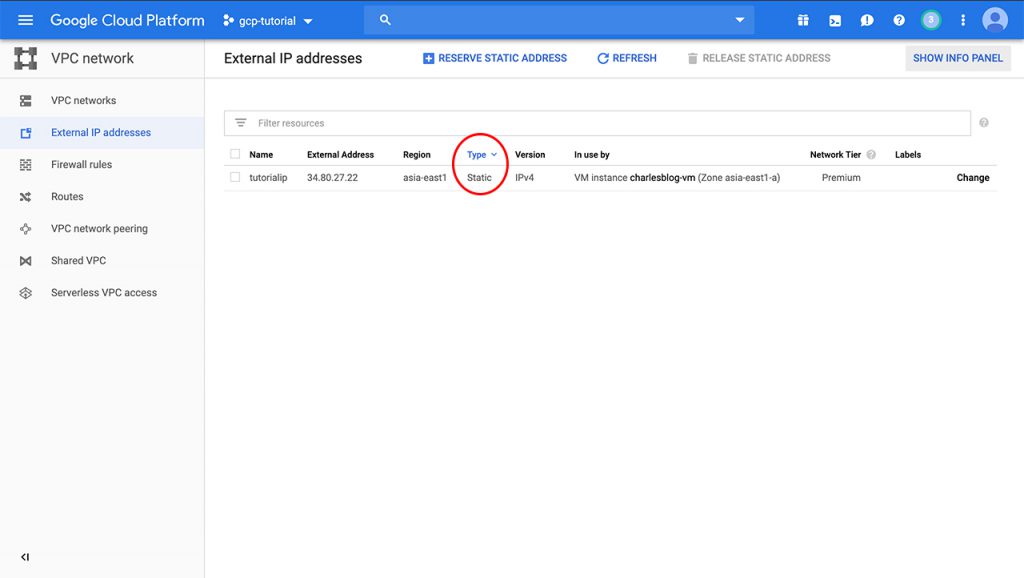
設定外部的靜態 IP 位址
▍ 設定 static external IP address 的步驟:
- 進入 GCP 的控制後台: VPC network > External IP Address。
- 在 Type 欄位,將 Ephemeral 改為 Static
- 輸入名稱後就會將現行的 IP 指定為靜態位址了!

參考詳細解說:WordPress / 架站教學三:更改 MySQL Administrator 密碼、設定外部靜態 IP 位址
步驟四:設定 Domain Name 及 Apache Server 參數
接著為了要設定網站的網址,先設定好 DNS 的網址指向伺服器的 IP 位址,再來必須設定 Apache 伺服器的參數以及更新 WordPress 網站的資料庫,好讓伺服器及網站能知道網址對應網站的位置,也讓網站能認識它自己。
更新 WordPress 網址資訊
▍以 bnconfig 指令設定 domain name
sudo /opt/bitnami/apps/wordpress/bnconfig --appdomain DOMAIN.com首先,先使用 bitnami 準備好的指令集設定 domain name。輸入上面這個指令,紅字的部分分別是 WordPress 安裝的位址和你的 domain name。上面這個是預設的位置。
設定 Apache 伺服器參數
▍修改 Virtual Host 參數
這個指令更改了 WordPress 的 virtual host 設定檔,設定檔位在:
/opt/bitnami/apps/wordpress/conf/httpd-vhosts.conf
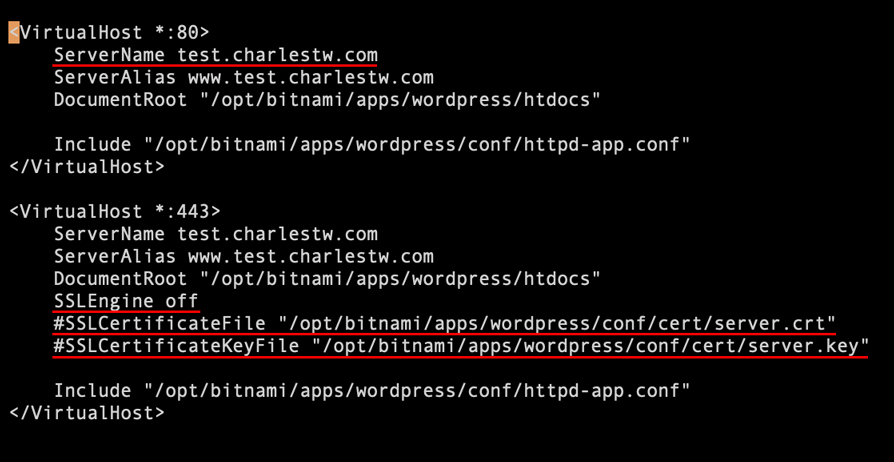
可以看到 ServerName 已經被更改為我們的 domain name,不過因為還沒有啟用 SSL 加密連線,所以我們也必須把它關起來、註解掉:
SSLEngine off
#SSLCertificateFile "/opt/bitnami/apps/wordpress/conf/cert/server.crt"
#SSLCertificateKeyFile "/opt/bitnami/apps/wordpress/conf/cert/server.key"▍設定 Apache 參數:修改 httpd.conf
- 開啟 Apache 設定檔:
sudo nano /opt/bitnami/apache2/conf/httpd.conf- 修改 domain name:
#
# ServerName gives the name and port that the server uses to identify itself.
# This can often be determined automatically, but we recommend you specify
# it explicitly to prevent problems during startup.
#
# If your host doesn't have a registered DNS name, enter its IP address here.
#
ServerName test.charlestw.com:80將 ServerName 換成自己的 domain,記得後面的 port 80 不要刪掉。
- 指定 document root:
#
# DocumentRoot: The directory out of which you will serve your
# documents. By default, all requests are taken from this directory, but
# symbolic links and aliases may be used to point to other locations.
#
DocumentRoot "/opt/bitnami/apps/wordpress/htdocs"
<Directory "/opt/bitnami/apps/wordpress/htdocs">將 document root 指向 WordPress 根目錄,預設位址如上設定。
▍設定 Apache 參數:修改 bitnami.conf
- 開啟 Bitnami Apache 設定檔:
sudo nano /opt/bitnami/apache2/conf/bitnami/bitnami.conf- 修改 virtual host (http):
<VirtualHost _default_:80>
DocumentRoot "/opt/bitnami/apps/wordpress/htdocs"
<Directory "/opt/bitnami/apps/wordpress/htdocs">
Options Indexes FollowSymLinks
AllowOverride All
<IfVersion < 2.3 >
Order allow,deny
Allow from all
</IfVersion>
<IfVersion >= 2.3 >
Require all granted
</IfVersion>
</Directory>一樣將 document root 指向 WordPress 根目錄。
- 修改 virtual host (https):
<VirtualHost _default_:443>
DocumentRoot "/opt/bitnami/apps/wordpress/htdocs"
SSLEngine off
#SSLCertificateFile "/opt/bitnami/apache2/conf/server.crt"
#SSLCertificateKeyFile "/opt/bitnami/apache2/conf/server.key"
<Directory "/opt/bitnami/apps/wordpress/htdocs">
Options Indexes FollowSymLinks
AllowOverride All
<IfVersion < 2.3 >
Order allow,deny
Allow from all
</IfVersion>
<IfVersion >= 2.3 >
Require all granted
</IfVersion>
</Directory>和前一節 port 443 也就是 https 加密連線的 virtual host 設定一樣,修改網站根目錄並關掉 SSL 連線。
▍修改 wp-config.php
根據 Bitnami 的說明文件,給定 domain name 必須修改 wp-config.php 的參數。開啟 wp-config.php 這個設定檔:
sudo nano /opt/bitnami/apps/wordpress/htdocs/wp-config.php修改下面兩個參數:
define('WP_SITEURL', 'http://DOMAIN.COM/');
define('WP_HOME', 'http://DOMAIN.COM/');將 DOMAIN.COM 換成你的 domain name,記得要加上斜線符號結尾。
▍重啟 Apache Server
設定完所有參數之後,必須重啟 Apache server 更新伺服器參數。
sudo /opt/bitnami/ctlscript.sh restart apache只要參數設定沒有任何錯誤應該會看到下列結果:
Unmonitored apache Syntax OK /opt/bitnami/apache2/scripts/ctl.sh : httpd stopped Syntax OK /opt/bitnami/apache2/scripts/ctl.sh : httpd started at port 80 Monitored apache
試試看用你的 domain name 登入網站看看,應該就會出現了!
參考詳細解說 :WordPress / 架站教學四:設定 Domain Name 及 Apache 參數 (單一WordPress)
步驟五:申請 SSL 憑證,建立網站加密連線
在建立 SSL 連線前,必須先準備好下列幾個檔案:
- CRT 憑證 (也就是 Public key,公鑰)
- Private key (密鑰)
- CSR (Certificate Signing Request,憑證簽署請求)
- 中繼憑證 (PEM or CRT)。
▍ 整個 https 連線的流程大略如下圖:
- 憑證簽發 (伺服器 ⇄ CA):
伺服器產生 Private key、CSR → 將 CSR 送給 CA 請求簽發憑證 → CA 簽發 CRT (public key) - 連線請求 (伺服器 ⇄ 用戶端):
用戶端請求連線 → 伺服器回傳 CRT → 用戶端請求 CA 確認憑證真偽 → 雙方議定連線加密方式與身份認證 → 加密連線
SSL 憑證申請
這裡會使用 Let’s Encrypt 申請免費的 SSL 憑證,申請憑證必須透過伺服器已指令的方式申請。
▍安裝 Lego Client
cd /tmp
curl -Ls https://api.github.com/repos/xenolf/lego/releases/latest | grep browser_download_url | grep linux_amd64 | cut -d '"' -f 4 | wget -i -Lego 是自動申請憑證的程式,下載 Lego 安裝檔,放在 /tmp 當中。
並以 ls 指令確認下載回來的版本,像我下載的是 lego_v3.0.2_linux_amd64.tar.gz。
tar xf lego_vX.Y.Z_linux_amd64.tar.gz
sudo mkdir -p /opt/bitnami/letsencrypt
sudo mv lego /opt/bitnami/letsencrypt/lego記得把 X.Y.Z 換成你所下載的版本、解壓縮,建立資料夾並將 Lego 移過去。
▍停用 Apache server
sudo /opt/bitnami/ctlscript.sh stop apache▍產生密鑰並向 Let’s Encrypt 申請憑證
sudo /opt/bitnami/letsencrypt/lego --tls --email="EMAIL-ADDRESS" --domains="DOMAIN" --domains="www.DOMAIN" --path="/opt/bitnami/letsencrypt" run將 EMAIL-ADDRESS 改成你的 email。將 DOMAIN 改成你要申請的網址,你可以同時申請一個或多個 domain name,只需加入 --domains="DOMAIN" 即可,如上例就是註冊了 DOMAIN 及 www.DOMAIN 兩的網址。如果同時註冊多個 domain,Lego 會產生 SAN (Subject Alternate Names) 多網域憑證,也就是一張憑證內含多個網域名稱,多網域憑證也方便我們同時管理多個網址。
可以的話,記得也幫 FTP server 申請一張憑證!
執行指令 → 同意使用規章 (Y),憑證就會自動生成啦!
生成的憑證,預設會儲存在這個位置:
/opt/bitnami/letsencrypt/certificates裡面包含了四個檔案,檔名都是你的第一個 domain name:
- CRT 憑證,也就是 public key: DOMAIN.com.crt
- Private key: DOMAIN.com.key
- 以及另外兩個憑證簽發相關的金鑰與資訊:DOMAIN.com.issuer.crt、DOMAIN.com.json
前兩個是設定 SSL 連線參數最重要的檔案,Private key 要好好保管千萬不要傳給任何人或存在任何雲端儲存空間上。
Apache server 的 SSL 連線參數設定
接著我們要開啟 SSL 連線,並且告訴 Apache server 及各網站憑證的位置。由於 Bitnami 原本就有設定好 SSL 憑證的路徑:/opt/bitnami/apache2/conf/server.crt、/opt/bitnami/apache2/conf/server.key。所以我們不去更改這個設定,只需要將這兩個檔案直接鏈結到真正的憑證即可。
▍執行下列指令,記得把紅字換成你的 domain name (或檔名):
sudo mv /opt/bitnami/apache2/conf/server.crt /opt/bitnami/apache2/conf/server.crt.old
sudo mv /opt/bitnami/apache2/conf/server.key /opt/bitnami/apache2/conf/server.key.old
sudo mv /opt/bitnami/apache2/conf/server.csr /opt/bitnami/apache2/conf/server.csr.old
sudo ln -sf /opt/bitnami/letsencrypt/certificates/DOMAIN.key /opt/bitnami/apache2/conf/server.key
sudo ln -sf /opt/bitnami/letsencrypt/certificates/DOMAIN.crt /opt/bitnami/apache2/conf/server.crt
sudo chown root:root /opt/bitnami/apache2/conf/server*
sudo chmod 600 /opt/bitnami/apache2/conf/server*這幾個指令的意義分別是:
- 將舊的 SSL 憑證檔案改名成 .old 結尾作保留
- 建立兩個鏈結 (link) 從預設的位置指向 Lego 生成的位置
- 設定憑證相關檔案的權限,只有 root user 可以存取
▍啟用並強制使用 SSL 連線
還記得我們先前有把 SSL 連線關閉嗎?可以檢查一下 Apache 和 WordPress 的參數檔,將 SSLEngine 設定為 on,也把 SSLCertificateFile、SSLCertificateKeyFile 的註解拿掉 (啟用它)。
- Apache 參數:
sudo nano /opt/bitnami/apache2/conf/bitnami/bitnami.conf- WordPress 參數:
sudo nano /opt/bitnami/wordpress/conf/httpd-vhosts.conf▍強制使用 https 連線
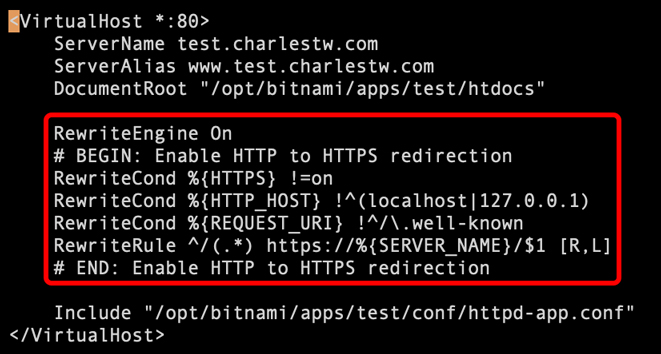
為了強制使用 SSL 連線,也必須把 http 連線強制轉址到 https。同樣檢查 Apache 和 WordPress 的參數檔,在 port 80 裡面加入下列 redirect 參數:
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteCond %{HTTP_HOST} !^(localhost|127.0.0.1)
RewriteCond %{REQUEST_URI} !^/\.well-known
RewriteRule ^/(.*) https://%{SERVER_NAME}/$1 [R,L]以後只要有人使用 http 連線過來,就會被強制轉址 (redirect) 到 https 的網址去囉!

▍最後記得要重新啟動 Aapche server
sudo /opt/bitnami/ctlscript.sh start apacheFTP Server 的 SSL 連線設定
▍修改 vsftpd.conf 重新指定新的憑證
開啟 vsftpd.conf:
sudo nano /etc/vsftpd.conf修改 SSL 連線參數:
rsa_cert_file=/opt/bitnami/apache2/conf/server.crt
rsa_private_key_file=/opt/bitnami/apache2/conf/server.key
ssl_enable=YES
allow_anon_ssl=NO
force_local_data_ssl=YES
force_local_logins_ssl=YES
ssl_tlsv1=YES
ssl_sslv2=NO
ssl_sslv3=NO
require_ssl_reuse=NO
ssl_ciphers=HIGH紅字的路徑就是憑證和金鑰的路徑,主要參數是啟用 SSL 連線、強制使用者以 SSL 登入。
修改後存檔並重啟 FTP server:
sudo systemctl restart vsftpd到這邊整個網站的連線都經過 SSL 的加密連線啦!
自動更新憑證設定,使用 crontab 排程
Let’s Encrypt 的憑證只有 90 天的效期,但每三個月都要重新申請一次憑證也真的是挺累人的。好在我們可以利用 Linux 本身的自動排程功能幫我們定期的更新憑證,把更新憑證的指令都寫在一個 script 當中,定期的執行一次這個腳本。
▍建立更新憑證的腳本
假設我們要把腳本存放在 /opt/bitnami/letsencrypt/scripts/renew-certificate.sh:
sudo nano /opt/bitnami/letsencrypt/scripts/renew-certificate.sh使用 nano 編輯器,因為檔案本身不存在,所以建立了一個新的檔案名為 renew-certificate.sh。
並且將更新憑證的指令依照步驟放進腳本中:
#!/bin/bash
sudo /opt/bitnami/ctlscript.sh stop apache
sudo /opt/bitnami/letsencrypt/lego --tls --email="EMAIL-ADDRESS" --domains="DOMAIN" --path="/opt/bitnami/letsencrypt" renew --days 90
sudo /opt/bitnami/ctlscript.sh start apache同樣的,記得要把 email 和 domain name 換成你自己的,如果有多個 domain 一樣自行加入 --domains="alternative.domain.com" 參數即可。

▍將腳本權限設定為可執行
因為腳本必須被執行,所以必須開啟可被執行的權限:
chmod +x /opt/bitnami/letsencrypt/scripts/renew-certificate.sh▍設定 Crontab 自動排程
Crontab 可以設定 Linux 的自動排程,定期的執行指令。首先開啟 Crontab:
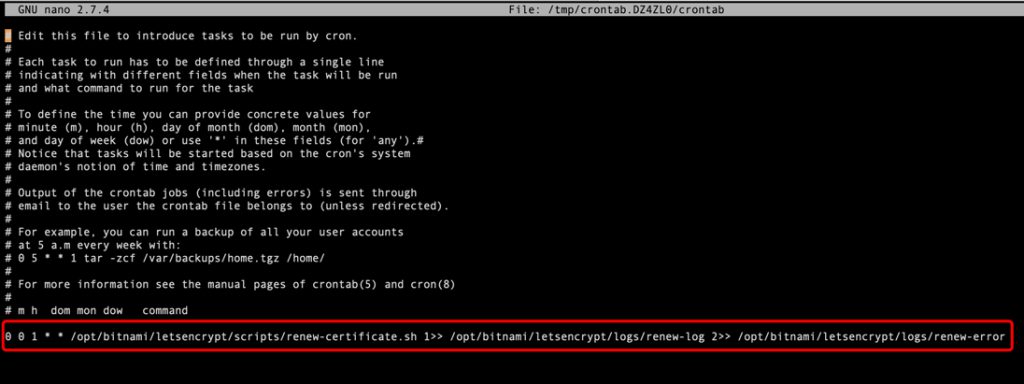
sudo crontab -e在 Crontab 中加入這一行指令:
0 0 1 * * /opt/bitnami/letsencrypt/scripts/renew-certificate.sh 1>> /opt/bitnami/letsencrypt/logs/renew-log 2>> /opt/bitnami/letsencrypt/logs/renew-error儲存檔案,憑證更新就會自動加入例行性排成當中啦!
稍微解說一下 Crontab 的參數,主要分成兩個部分:前半段的週期設定,與後面執行的指令。
前面五個數字分別代表分、時、日、月、星期,只要符合上述的時間就會執行後面的指令,* 字號代表不拘。以我們上面的參數為例, 0 0 1 * * 表示只要在每月 1 日的 00 時 00 分 (月份及星期不拘) 就會執行後面那一串指令。所以我們的憑證是每個月的 1 日檢查一次。
後半段的指令當然可以是任一指令。上面這個指令執行了我們建立的腳本 renew-certificate.sh,並且把執行結果輸出到 renew-log 這個檔案、錯誤訊息輸出到 renew-error 這個檔案,之後可以在這裡查詢憑證更新的紀錄。
參考詳細解說:WordPress / 架站教學五:設定 SSL 加密連線,讓網站連線更安全 (以Apache為例)
結語
在 GCP 上架設 WordPress 網站其實不太難,但必須熟悉 Linux、Apache server、FTP server 以及簡單的邏輯指令會比較快上手。我們採用的是 Bitnami 版本的 WordPress,因為 Bitnami 有對系統和網站優化,只是伺服器的參數相對變得疊床架屋,在設定上會變得比較複雜。
主要架設的步驟是:在 GCP 上部署 WordPress Bitnami → 架設 FTP Server → 更改 MySQL Administrator 密碼、設定外部靜態 IP 位址 → 設定 Domain Name → 設定 SSL 加密連線。
本篇省略了一些詳細的解說,把指令和參數設定一個步驟、一個步驟列出來。只需要參考本篇的教學,就能把 WordPress 網站完整的架設起來。
WordPress 網站架設與搬家教學系列
WordPress 快速架站教學 (濃縮版):
在 Google Cloud (GCP) 台灣主機上免費架設 WordPress Bitnami
WP 架站教學一:使用 Google 台灣主機免費架設自己的網站 (Mac/Win版)
WP 架站教學二:透過 SSH 連線遠端控制 GCP 並設定 FTP 伺服器 (使用 WordPress Bitnami)
WP 架站教學三:更改 MySQL Administrator 密碼、設定外部靜態 IP 位址
WP 架站教學四:設定 Domain Name 及 Apache 參數
WP 架站教學五:設定 SSL 加密連線,讓網站連線更安全 (以Apache為例)
WP 架站教學六:WordPress 檔案及目錄的結構簡介與預設檔案權限
WP 架站教學七:修改網站外觀樣式,如何建立子主題 (child theme)
WP 多重架站一:如何在同一個伺服器架設第二個 WordPress (Multiple WordPress)
WP 多重架站二:設定 Domain Name,指定多個 WordPress 的網址 (使用subdomain)
WP 多重架站三:設定 SSL 加密連線 (以 Apache 為例)
WP 搬家教學:一個按鍵幫網站搬家,使用 All-in-One Migration
WordPress / 網站架設與搬家教學系列簡介及目錄
https://note.charlestw.com/wordpress-tutorial-category/
Copyright announcement:
the featured image: Photo by Markus Spiske on Unsplash