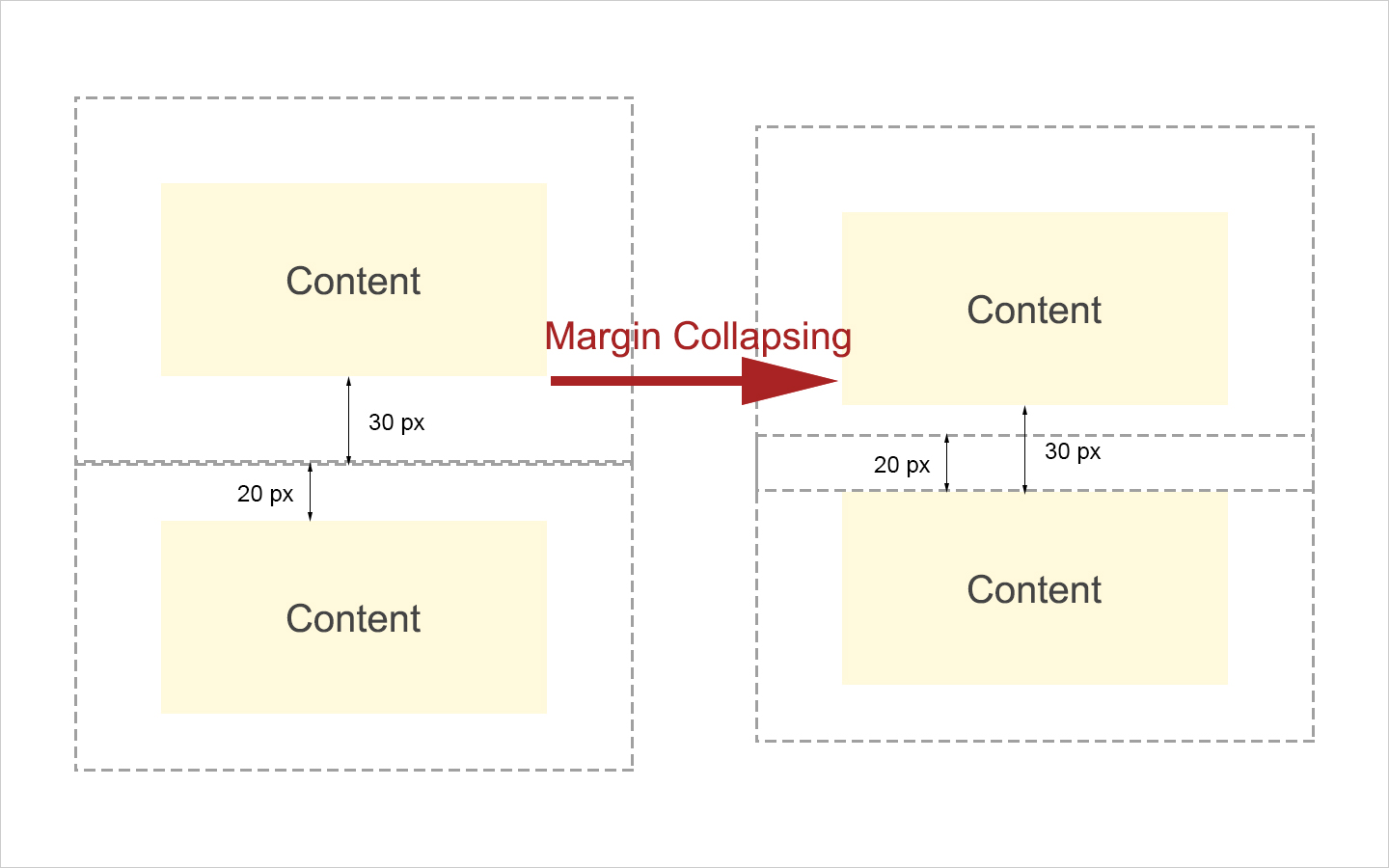
如果你對你的網站有複雜的 CSS 設定時,你可能會發現一種狀況,就是前後兩個 block 元件的邊界會有重疊的狀況。前一個元件的下邊界 (margin-bottom) 會和後一個元件的上邊界 (margin-top) 重疊,只會保留兩個之中較大的那一個,這就稱之為邊界重疊 (margin collapsing)。 不過有兩種例外狀況,當元件有設定 float 或 position: absolute 屬性,就不會產生邊界重疊的現象。 會產生邊界重疊的狀況 ▍ 同一層的元件相鄰 兩個位在同一層的 block 元件相鄰就會產生邊界重疊,margin 只會取其中最大的一邊。就像下面的範例,前後兩個段落之間的邊界最後只會有 40px。 <p style="margin-bottom: 16px">First element</p> <p style="margin-top: 40px">Second element</p> ▍ 父元素的邊界與第一個/最後一個子元素的邊界重疊 當子元素的邊界與父元素的邊界重疊時,依然只會取最大的邊界。下面的範例當中,段落 (p) 是區塊 (div) 的子元素,父子元素間的上下邊界都有邊界重疊的情況。最終上邊界取子元素的 20px、下邊界取父元素的 80px。 <div style="margin-top: 15px; margin-bottom: 80px;"> <p style="margin-top: 20px; margin-bottom: 20px;"> this parameter...